[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level

Trong phần này mình sẽ hướng dẫn các ban tạo cái nút để chọn level kiểu như là trong Map level có mấy cái ô level 1,2,3 rồi sau đó chọn để chơi.
Chọn Level
Scene![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 25 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-06-28.png)
Bạn tạo cho mình 1 scene mới có Control là node gốc và 1 TextureButton và 3 Texturect.
TextureButton là mình dùng để tạo hình ành cho cái level và tiện thể check nếu được bấm vào.
3 cái Texture Rect là dùng để hiển thị ngôi sao.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 26 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 22](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-09-05.png)
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 27 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 23](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-09-26.png)
Bạn copy cái hình tròn ở bên thư mục UI trong Level map vào TextureButton![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 28 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 24](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-09-32.png)
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 29 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 25](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-10-02.png)
Rồi cái Texture Rect thì 3 cái kéo ngôi sao vào.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 30 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 26](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-10-56.png)
Sau đó chỉnh ngôi sao theo thứ tự từ trái qua.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 31 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 27](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-11-45.png)
Sau đó mình rename lại.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 32 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 28](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-13-32.png)
Add thêm 1 cái Label tên là SoLevel để hiển thị Level.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 33 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 29](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-13-41.png)
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 34 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 30](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-13-52-1.png)
Mình dùng Customs Font ở phần trước.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 35 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 31](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-17-00.png)
Sau đó save scenes lại.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 36 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 32](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-17-56.png)
Rồi add thêm cho nó cái Script.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 37 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 33](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-36-26.png)
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 38 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 34](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-36-35.png)
Sau đó connect cái signal pressed của HinhTron.
Script
extends Control
export (String) var MapName
export (String,FILE) var Scene
export (String) var Level
onready var ngoisaovang = preload("res://Assets/LevelMap/3 UI/Star1.png")
var SoDiem = 0
func _ready():
$SoLevel.text = Level
func _process(delta):
if SoDiem >= 1 and SoDiem <= 30:
$NgoiSao1.texture = ngoisaovang
elif SoDiem >= 30 and SoDiem <= 95:
$NgoiSao1.texture = ngoisaovang
$NgoiSao2.texture = ngoisaovang
elif SoDiem >= 95:
$NgoiSao1.texture = ngoisaovang
$NgoiSao2.texture = ngoisaovang
$NgoiSao3.texture = ngoisaovang
func _on_HinhTron_pressed():
get_tree().change_scene(Scene)
pass # Replace with function body.
Về phần code mình sẽ có như trên.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 39 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 35](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-29-05.png)
Ở đây mình sẽ dùng export để xuất 3 biến ra Inspector
Và Sodiem ở đây mình sẽ để theo thang đo 100. SoDiem ở đây sẽ được quy ra từ số sao mà bạn thu thập được khi chơi 1 level nếu đủ tất cả sao thì SoDiem là 100 và $NgoiSao1,2,3 sẽ chuyển sang màu vàng.
dòng có onready var là mình dùng để load trước hình ảnh của ngôi sao vàng tức là vừa chạy game thì nó load luôn còn nếu ban dùng load() là khi nào đụng tới thì nó mới load hình ảnh
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 40 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 36](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-32-42.png)
Sau đó Instance cái Level vừa tạo vào LevelMap.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 41 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 37](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-33-26.png)
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 42 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 38](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-33-46.png)
Bạn điền thông tin vào.
MapName là tên của node gốc của cái Scene ở bên dưới.
Scene là bạn chọn scene của level đó.
Level là dùng để hiển thị level.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 43 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 39](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-33-59.png)
MapName bằng tên node gốc nha.
![[Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 44 [Tạo 2D Platformer Game với Godot] Phần 23: Chọn Level 40](https://rathuuich.com/wp-content/uploads/2024/03/22-11-2021-12-40-51.png)
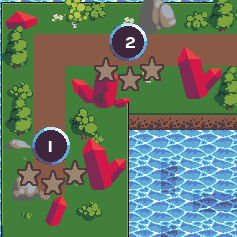
Và sau khi chạy game mình sẽ có kết quả nó được như trên.
Sau khi nhấn vào đó mình sẽ được đi chuyển tới Level 1.
Tổng kết
Ở trong phần sau mình sẽ hướng dẫn bạn cách để tạo menu dừng và khi chiến thăng 1 level.






