
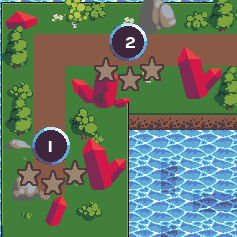
Trong phần này mình sẽ hướng dẫn các ban tạo cái nút để chọn level kiểu như là trong Map level có mấy cái ô level 1,2,3 rồi sau đó chọn để chơi.
Chọn Level
Scene
Bạn tạo cho mình 1 scene mới có Control là node gốc và 1 TextureButton và 3 Texturect.
TextureButton là mình dùng để tạo hình ành cho cái level và tiện thể check nếu được bấm vào.
3 cái Texture Rect là dùng để hiển thị ngôi sao.
Bạn copy cái hình tròn ở bên thư mục UI trong Level map vào TextureButton
Rồi cái Texture Rect thì 3 cái kéo ngôi sao vào.
Sau đó chỉnh ngôi sao theo thứ tự từ trái qua.
Sau đó mình rename lại.
Add thêm 1 cái Label tên là SoLevel để hiển thị Level.
Mình dùng Customs Font ở phần trước.
Sau đó save scenes lại.
Rồi add thêm cho nó cái Script.
Sau đó connect cái signal pressed của HinhTron.
Script
extends Control
export (String) var MapName
export (String,FILE) var Scene
export (String) var Level
onready var ngoisaovang = preload("res://Assets/LevelMap/3 UI/Star1.png")
var SoDiem = 0
func _ready():
$SoLevel.text = Level
func _process(delta):
if SoDiem >= 1 and SoDiem <= 30:
$NgoiSao1.texture = ngoisaovang
elif SoDiem >= 30 and SoDiem <= 95:
$NgoiSao1.texture = ngoisaovang
$NgoiSao2.texture = ngoisaovang
elif SoDiem >= 95:
$NgoiSao1.texture = ngoisaovang
$NgoiSao2.texture = ngoisaovang
$NgoiSao3.texture = ngoisaovang
func _on_HinhTron_pressed():
get_tree().change_scene(Scene)
pass # Replace with function body.
Về phần code mình sẽ có như trên.
Ở đây mình sẽ dùng export để xuất 3 biến ra Inspector
Và Sodiem ở đây mình sẽ để theo thang đo 100. SoDiem ở đây sẽ được quy ra từ số sao mà bạn thu thập được khi chơi 1 level nếu đủ tất cả sao thì SoDiem là 100 và $NgoiSao1,2,3 sẽ chuyển sang màu vàng.
dòng có onready var là mình dùng để load trước hình ảnh của ngôi sao vàng tức là vừa chạy game thì nó load luôn còn nếu ban dùng load() là khi nào đụng tới thì nó mới load hình ảnh
Sau đó Instance cái Level vừa tạo vào LevelMap.
Bạn điền thông tin vào.
MapName là tên của node gốc của cái Scene ở bên dưới.
Scene là bạn chọn scene của level đó.
Level là dùng để hiển thị level.
MapName bằng tên node gốc nha.
Và sau khi chạy game mình sẽ có kết quả nó được như trên.
Sau khi nhấn vào đó mình sẽ được đi chuyển tới Level 1.
Tổng kết
Ở trong phần sau mình sẽ hướng dẫn bạn cách để tạo menu dừng và khi chiến thăng 1 level.