Tin Xu Hướng

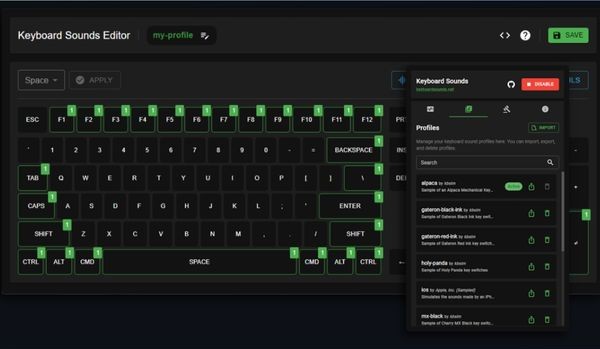
Keyboard Sounds: Phần mềm tạo âm thanh bàn phím cơ cho mọi hệ điều hành
Phần mềm tạo âm thanh bàn phím cơ Keyboard Sounds chính là giải pháp cho những ai cảm thấy bàn phím của mình quá tĩnh lặng. Ứng dụng này mang đến những tiếng “lách cách” vui tai của bàn phím cơ. Dù một số người sẽ thấy nó không cần thiết, nhưng với những ai yêu thích âm thanh khi gõ phím, đây chắc chắn là một công cụ thú vị đáng để khám phá. Keyboard Sounds là gì? Bạn có thấy bàn phím của mình hơi nhàm chán và thiếu sức sống không? Keyboard Sounds là một ứng dụng miễn phí và mã nguồn mở đư...
Đọc thêm
Nhận ngay 90 ngày UltraPic Pro: Xóa phông, làm nét ảnh bằng AI
UltraPic Pro giúp biến những bức ảnh bình thường trở nên sắc nét và chuyên nghiệp hơn nhờ sức mạnh của AI. Thay vì phải trả phí hàng tháng, bạn hoàn toàn có thể sử dụng công cụ này miễn phí trong 90 ngày tới. Bài viết sau AnonyViet sẽ hướng dẫn chi tiết từng bước để bạn nhận được ưu đãi hấp dẫn này. Tại sao nên sử dụng UltraPic Pro? Trong thời đại công nghệ số, việc sở hữu một công cụ xử lý hình ảnh nhanh gọn và thông minh là điều vô cùng cần thiết. UltraPic Pro nổi lên như một giải pháp t...
Đọc thêm
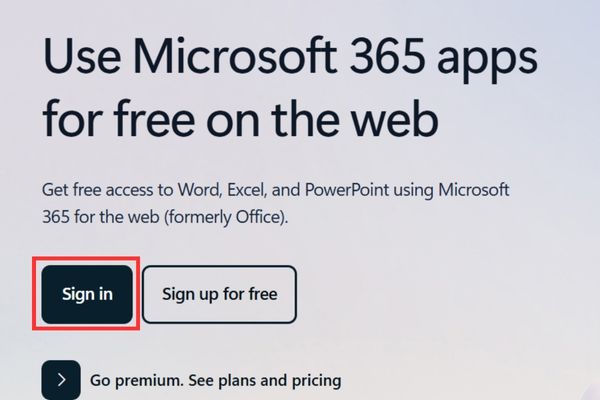
Cách dùng Microsoft 365 miễn phí, không cần cài đặt
Cách dùng Microsoft 365 miễn phí đang được rất nhiều người dùng quan tâm để thay thế cho các bản cài đặt nặng nề trên máy tính. Microsoft đã hỗ trợ nền tảng trực tuyến giúp công việc văn phòng trở nên linh hoạt hơn bao giờ hết. Hãy cùng tìm hiểu quy trình đăng ký và sử dụng ngay sau đây nhé! Hướng dẫn cách dùng Microsoft 365 miễn phí Để tiếp cận bộ công cụ văn phòng trực tuyến này mà không tốn kém, người dùng chỉ cần thực hiện lần lượt theo quy trình chuẩn dưới đây. Bước 1: Truy cập vào t...
Đọc thêm
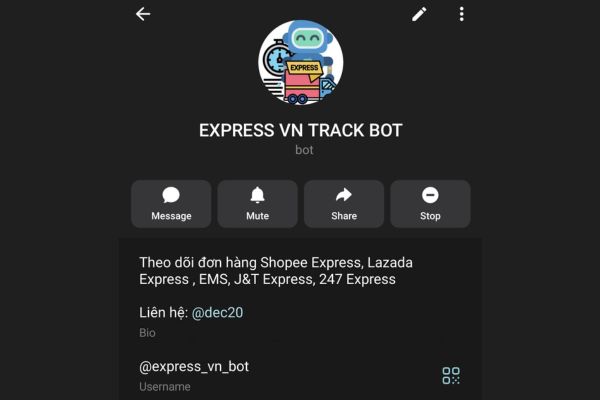
Cách sử dụng bot Telegram theo dõi đơn hàng Shopee, Tiktok, Lazada
Bot Telegram theo dõi đơn hàng là giải pháp tối ưu giúp giải quyết tình trạng “loạn” app khi săn sale mùa cao điểm. Với khả năng tích hợp tra cứu từ Shopee Express, Lazada Express đến J&T hay EMS, công cụ này mang lại sự tiện lợi đáng kinh ngạc. Chỉ cần vài thao tác chat đơn giản, mọi thông tin về vị trí bưu kiện sẽ hiện ra ngay trước mắt. Tiện ích của bot Telegram theo dõi đơn hàng Để hiểu rõ hơn về công cụ này, chúng ta sẽ đi sâu vào các tính năng và cách thức hoạt động giúp tối ưu h...
Đọc thêm
Hướng dẫn cách tạo ảnh Tết tông hồng pastel cho bé gái đẹp mê ly
Cách tạo ảnh Tết tông hồng pastel đang là xu hướng được nhiều mẹ bỉm sữa săn đón năm nay. Thay vì chen chúc ở các vườn đào đông đúc, công nghệ AI giúp bé có ngay bộ ảnh lung linh ngay tại nhà. Chỉ cần vài thao tác đơn giản với ảnh gốc rõ nét, một bộ ảnh “nàng thơ” đậm chất xuân sẽ hiện ra ngay trước mắt. Cùng tìm hiểu cách làm nhé! Sức hút của concept hoa đào và tông hồng pastel Mùa xuân luôn gắn liền với sắc hồng của hoa đào, biểu tượng của sự may mắn và tươi mới. Khi kết hợp với tông màu...
Đọc thêm
Hướng dẫn cách đăng ký tên lên Mặt Trăng cùng NASA miễn phí
Cách đăng ký tên lên Mặt Trăng thực ra đơn giản hơn bạn nghĩ rất nhiều và hoàn toàn không mất phí. Thay vì chỉ đứng nhìn bầu trời đêm, giờ đây thông tin của bạn có thể du hành cùng các phi hành gia trên tàu Orion. Hãy cùng khám phá các bước để sở hữu tấm vé thông hành đặc biệt này ngay sau đây. Sứ mệnh Artemis II và chuyến bay lịch sử Cơ quan Hàng không và Vũ trụ Hoa Kỳ (NASA) đang thu hút sự chú ý của toàn thế giới với sứ mệnh Artemis II. Đây là chuyến bay có người lái đầu tiên quay trở l...
Đọc thêm