Tổng quan về giao diện và cách thức hoạt động trên Godot Engine

Hi! Chào các bạn! Bài viết hôm nay mình sẽ giới thiệu tổng quan về giao diện và cách thức hoạt động trên Godot Engine. Đây cũng là một trong những bài viết trong series Hướng dẫn cơ bản về Godot Engine. Các bạn cùng mình theo dõi bài viết nhé!
CHƯƠNG I: CƠ BẢN VỀ GODOT ENGINE
GIAO DIỆN & CÁCH THỨC HOẠT ĐỘNG
Tổng quan về giao diện và cách thức hoạt động trên Godot Engine.
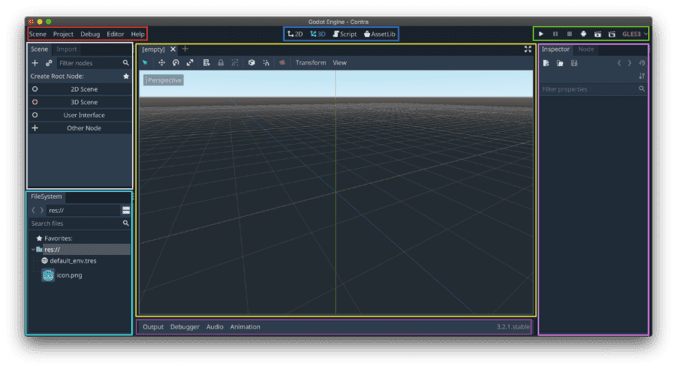
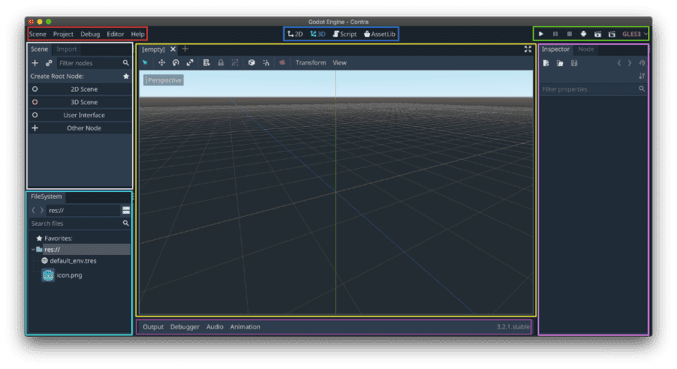
Tổng quan giao diện
Cách thức hoạt động:
Godot hoạt động dựa vào các đối tượng (Objects/Class) và nhiều đối tượng hợp thành các bối cảnh (Scenes)
Vậy đối tượng là gì? Có rất nhiều khái niệm đối tượng, ta có thể hiểu nôm na nó là một thực thể tồn tại hữu hình hay vô hình. Mỗi đối tượng khác nhau có những tính chất và đặc trưng khác nhau.
Ví dụ: Quả bóng là một đối tượng có đặt trưng là TRÒN và có khả năng lăn trên một mặt phẳng. Đặc trưng tròn của quả bóng có thể gọi là thuộc tính (properties), còn khả năng lăn được gọi là phương thức (method).
Một ví dụ khác là con mèo:
| Mèo (Class) | |
| Thuộc tính (properties) | Phương thức (method) |
| Tên: Meow
Thể loại: Mèo mướp Giới tính: Đực |
Đi(3000 bước)
Chạy(5000 km) Ngủ(10000 năm) Ăn(cơm) Cào() |
Cú pháp gọi thuộc tính và phương thức:
<class_name> . <properties name> // gọi thuộc tính (biến). VD: Mèo.Tên, Mèo.Giới_tính
<class_name> . <method name[parameters]> // gọi phương thức (hàm). VD: Mèo.Cào(), Mèo.Ăn(cơm), Mèo.Đi(3000 bước)
Lưu ý: “Đối tượng (Object) có thể được gọi là Class”
Bối cảnh (scene) cũng là một đối tượng
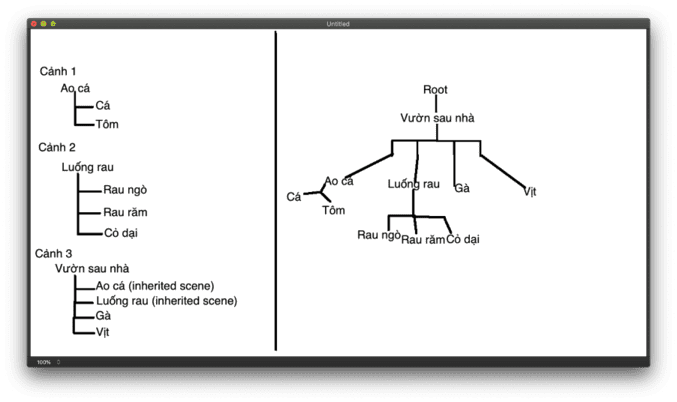
Một bối cảnh (scene) có thể chứa nhiều đối tượng và các bối cảnh khác. Ví dụ:
Cảnh 1:
| Ao cá |
| Cá
Tôm |
Cảnh 2:
| Luống rau |
| Rau ngò
Rau răm Cỏ dại |
Cảnh 3:
| Vườn sau nhà |
| Áo cá (Cảnh 1)
Luống rau (Cảnh 2) Gà Vịt |
– Đối tượng trong Godot được gọi là nút (Node)
– Node màu trắng (Node) để chỉ các đối tượng vô hình
– Node màu xanh dương (Node2D) để chỉ các đối tượng 2D
– Node màu đỏ (Spatial) để chỉ các đối tượng 3D
– Node màu xanh lục (Control) để chỉ các đối tượng làm nên giao diện game (GUI)
– Node màu tím để chỉ các đối tượng điều khiển
Cấu trúc cây trong Godot (Tree Graph)
– Các Node trong Godot được gắn kết với nhau dưới dạng cây đồ thị (Scene Tree)
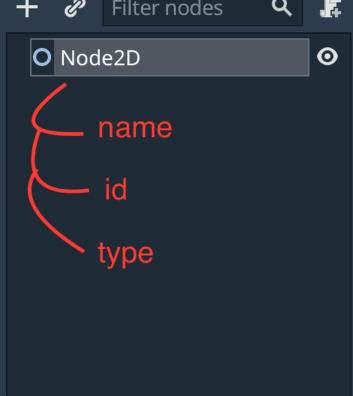
– Node có 3 thuộc tính cơ bản là Tên (name), Type và ID
– Cấu trúc cây đồ thị:
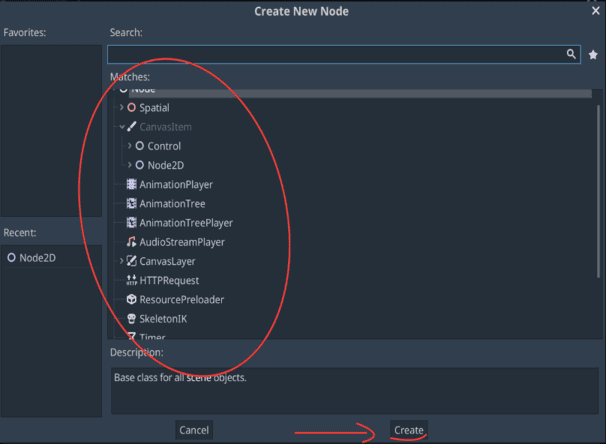
TẠO VÀ TRUY CẬP NODE
Bằng cách Nhấp Create New Node. Bạn có thể tạo nhiều Node có Type khác nhau và đổi tên Node tuỳ mục đích sử dụng của bạn.
- Truy cập & tương tác Node thông qua script
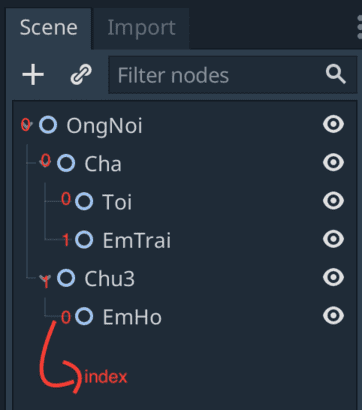
– Truy cập tuần tự:
– Nếu 1 Node cha có nhiều Node con thì dãy Node con được đánh số từ 0 đến n-1
– Bạn có thể từ Node con truy cập tuần tự đến các Node khác bằng 3 hàm
+ get_parent() // gọi lên Node cha
+ get_child(index) // gọi xuống Node con
+ get_children()[index] // gọi xuống dãy Node con
_ get_tree().get_root() // gọi lên Node Root
+ Từ khoá self để gọi chính bản thân Node đó
– Ví dụ từ Node Tôi muốn truy cập đến Node cha và in ra tên cha thì gọi get_parent().name
– Ví dụ từ Node Tôi muốn truy cập đến Node Em Họ và in tên Em Họ thì gọi get_parent().get_parent().get_child(1).get_child(0).name
- Truy cập bằng đường dẫn bằng từ khoá get_node(“đường dẫn Node”) hoặc $”đường dẫn Node”
– Ví dụ get_node("/root/OngNoi/Cha/Toi").name // in ra tên Node Tôi hoặc $”/root/OngNoi/Cha/Toi”.name
– get_node(".") = self
Bài viết hôm nay mình đã giới thiệu và chia sẻ với các bạn giao diện & cách thức hoạt động cơ bản của Node trên Godot Engine. Nếu có thắc mắc hãy để lại bình luận và góp ý nhé! Để nắm rõ hơn các bạn có thể tham khảo thêm các video cơ bản tại https://www.youtube.com/playlist?list=PLOk8LhtEwUVn8e3RUfk-rX_RB3f9_ulYg. Xin cảm ơn các bạn đã theo dõi bài viết! 🙂