
Trong phần ba này thì chúng ta sẽ tiến hành việc thiết kế nhân vật để nó có thể di chuyển, animation cho nó.
Ở trong phần này thì nó cũng không khó lắm, mình sẽ giải thích chặt chẽ các đoạn code để bạn có thể hiểu nó một cách dễ dàng hơn.
Tilemap
Trước đó, ở bài trước mình đã hướng dẫn các bạn cách để có thể thiết kế level nhưng mà phần đó chúng ta chưa add CollisionShape vào cho tilemap.
Cho nên, bây giờ việc bạn cần làm là add nó vào nếu không thì con nhân vật của chúng ta sẽ bị rơi xuống vô cực bởi vì CollisionShape chưa được add vào.
Đầu tiên, các bạn vào lại phần Tileset sau đó chọn cho mình là Collision.
Sau khi chọn xong, các bạn nhấn vào 1 ô bên dưới.
Sau đó nhấn vào ô vuông ( collisionshape hình vuông còn bên cạnh là collisionshape polygon).
Sau đó ô vuông hiện xanh.
Rồi nhấn qua ô bên cạnh hai lần bạn sẽ thấy ô mà chúng ta vừa chọn đã được fill collision shape.
Các bạn cứ tiếp tục là cho hết phần Region chúng ta đã chọn nhé.
Như mình đã fill xong đây, vì mình chỉ xài những region này nên mình cũng chỉ có fill từng này thôi chứ không fill hết vì nó mất thời gian + không sử dụng nữa nên rất là phí nha.
Nhân Vật
Về nhân vật, các bạn tải về ở link sau đây nha: 3 Character Sprite Sheets
Ở đây, mình sẽ sử dụng AnimatedSprite chứ không phải Spritesheet vì cái Art nhân vật này nó bị tách ra nên không sài SpriteSheet được.
Tải Xuống & Cài đặt
Các bạn tải xuống sau đó vào thư mục Assets tạo cho mình một thư mục mới tên là NhanVat ( đây là nơi chứa art nhân vật).
Sau đó thì các bạn copy hết file từ file zip vừa tải xuống vào trong folder nhân vật
Sau khi các bạn đã làm xong trong Editor sẽ hiển thị như này.
Tạo nhân vật
Đến với phần quan trọng nhất.
Ở đây mình không add nó vào hẳn một scene như ảnh trên vì làm như thế sẽ mất thời gian để làm lại.
Do đó, mình tạo hẳn ra 1 scene mới và có thể Instance( thêm scene đã tạo vào một scene khác) nó vào các Scene khác cho lẹ.
Các bạn thêm cho mình Node Gốc là Kinematicbody2D ( Node này là node mà Godot đã mặc định nó như là Node dùng để tạo nhân vật vì Node này có chứa các hàm giúp chúng ta di chuyển. Ngoài node này ra còn 2 loại Node Body khác là Rigidbody và StaticBody).
Sau đó, mình đổi tên Node Gốc thành Player và add thêm 2 node AnimatedSprite ( Mình dùng nó thay Sprite là vì cái art mà mình tải nó có nhiều Animation và được chia ra thành nhiều ảnh cho nên mình sẽ dùng AnimatedSprite thay vì Sprite) , CollisionShape2D.
Bạn nhấn vào AnimatedSprite bên bảng Inspector chọn [empty] -> New SpriteFrames
Sau đó nhấn vào cá SpriteFrames vừa tạo.
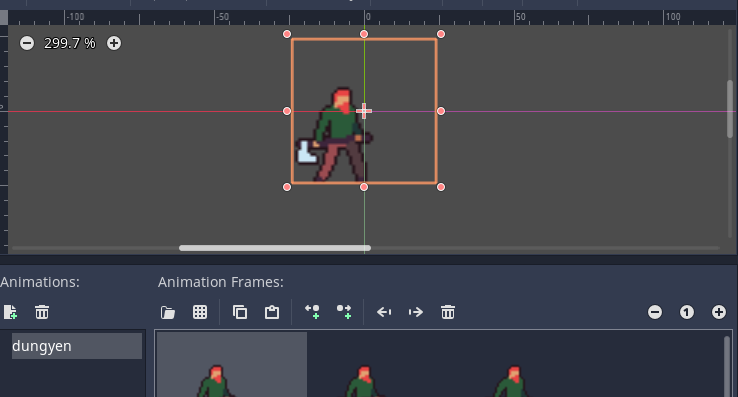
Sau đó tab AnimatedSprites sẽ hiện lên.
Bạn sẽ thấy cột Animations bên trái là danh sách các Animation.
Bên phải là các Frame của Animation.
Mình sẽ đổi cái default thành dungyen bằng cách double click vào nó.
Tiếp đó, mình sẽ chọn nút trên ảnh để add sprite vào.
Ở đây, mình đang tạo Animation đứng yên cho nên mình sẽ tìm cái Animation phù hợp. Trong đây thì idle bằng đứng yên.
Sau đó, thì 1 bảng mới sẽ hiện lên và mình sẽ edit nó hợp lý.
Bạn để ý ở trên bên trái có 2 dòng liền kề nhau là Horizon ( chiều ngang) và Vertical ( chiều dọc) . Bạn phải chỉnh sao cho hợp lý để chọn các frame.
Ở đây, cái animation của mình có 4 frame. Chiều ngang thì nó có 4 ảnh cho nên Horizon là số 4, Chiều dọc thì chỉ có 1 cho nên Vertical sẽ là số 1
Sau đó bạn chọn từng ô theo thứ tự từ trái sang phải vì nó tính thứ tự frame theo thứ tự bạn chọn. Sau đó nhấn Add Frame.
Đây sẽ là giao diện sau khi add.
Sau đó các bạn add thêm các animation tương ứng như trên bảng cho mình.
Đây cũng là bài tập cho các bạn.
Ở đây nếu các bạn nào không biết chọn ảnh nào thì ở dưới đây mình sẽ nói luôn:
- chay = run
- chet = deah
- nhay = jump
- tancong = attack1
Để chạy Animation các bạn có thể chọn Animation ở ô Animation và tick vào Playing để chạy.
Nếu nhân vật của bạn mờ như ảnh thì các bạn cần Reimport 2D pixel lại nhé.