
Sau một thời gian vắng bóng thì nay mình sẽ viết lại Series lập trình game với Godot Engine. Thì ở trong Series này chúng ta sẽ bắt đầu với game dạng 2D Platformer.
Thì, ở trong các Series mới này kiến thức sẽ đầy đủ cũng như dễ hiểu hơn bởi vì series lúc mình mới viết, lúc đó kiến thức mình vẫn gọi là yếu nhưng bây giờ nó đã được cải thiện rất nhiều. Mình cũng không tài giỏi gì nên chỉ có thể đảm bảo những bạn theo dõi các series này có thể lập trình game được.
Godot
Sơ qua về Godot thì đây sẽ là Engine mình sử dụng để làm Game. Thì, về kinh nghiệm mình đã có 3 năm kinh nghiệm khi sử dụng Godot Engine và vẫn đang học hỏi thêm từng ngày, từng giờ.
Các bạn có thể xem những giới thiệu, tutorial khác về Godot Engine trong Website RatHuuIch.
Ở trong series này mình sẽ sử dụng phiên bản mới nhất đó là Godot 3.4 và mình khuyên các bạn nên sử dụng các bản mới nhất và thường xuyên cập nhật vì Godot vẫn là một Engine đang trong quá trình phát triển chứ không như Unity hay UE4.
Các bạn có thể vào trang sau để Download: Godot Engine
Tạo Game
Chém gió đã xong, chúng ta cùng tới phần chính thôi, ở trong bài này mình sẽ hướng dẫn các bạn cách setup project cho con game của chúng ta.
Tạo Project
Đầu tiên, như ảnh trên để tạo một Project các bạn hãy nhấn vào New Project để tạo một Project mới.
Tiếp sau đó một bảng mới sẽ hiện lên. Ở đây Project Name sẽ là tên Project của các bạn.
Sau đó các bạn vô dươi Project Path nhấn vào Browse tìm chỗ lưu lại Project sau đó thì nhấn vào nút Create Folder để tạo Project game mới.
Như trên thì đã hợp lệ để có thể tạo.
Về phần Renderer thì tuỳ vào nhu cầu game bạn muốn làm.
OpenGL 3.0 thì hầu hết các máy gần đây sẽ chạy tương thích nhưng còn những máy đời cũng thì không nha.
OpenGL 2.0 nó có thể chạy trên mọi máy nhưng mà có một vài tính năng không thể sử dụng ở OpenGL 2.0
Note: Nếu game bạn lag nên xài 2.0.
Sau đó, ổn rồi thì nhấn Create & Edit để tạo Project.
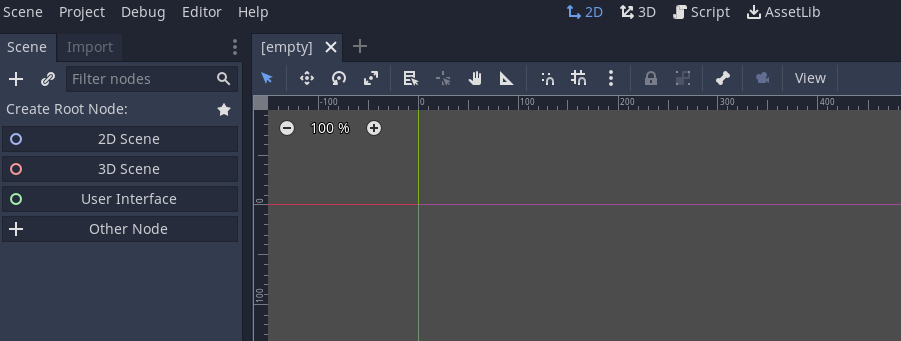
Sau khi tạo xong bạn sẽ được đưa vào giao diện thì bạn hãy nhấn vào 2D ở bên trên cùng để chuyển sang Workplace của chúng ta.
Ở phía trên sẽ là giao diện của chúng ta.
Ở đây sẽ là nơi bạn add các Node vào một Tree để điều khiển nó.
Bên trên sẽ là nơi chúng ta Code
Nếu bạn nhìn về cuối bên trái sẽ thấy chỗ FileSystem. Đây là nơi bạn quản lý các file cho Project, bạn có thể kéo thả file ảnh vào Editor hoặc là coppy vô folder từ máy tính.
Tổng Kết
Ở phần 2 thì chúng ta sẽ bắt đầu cho việc đầu tiên đó là thiết kế level nha.