Sự khác nhau giữa UI và UX

Trong nghề thiết kế web và ứng dụng, bạn sẽ nghe thấy hai thuật ngữ được sử dụng rất thường xuyên là UI và UX. Đôi khi chúng được sử dụng để thay thế cho nhau, và chúng thường đề cập đến các khía cạnh rất giống nhau trong thiết kế sản phẩm.

Vậy chính xác thì UI và UX là gì? Cùng mình tìm hiểu trong bài viết này nhé.
Thực sự thì UI và UX là gì?
Hãy nghĩ về công nghệ bạn sử dụng hàng ngày. Điện thoại thông minh, máy tính xách tay, máy tính để bàn, thậm chí cả các thiết bị như máy lánh đều có hai yếu tố chính là giao diện người dùng (UI) và trải nghiệm người dùng (UX).
Adobe mô tả giao diện người dùng hay UI là nơi mọi người tương tác với máy móc. Điều đó bao gồm mọi thứ từ màn hình điện thoại thông minh đến bàn phím trên laptop của bạn. Đó là những gì bạn sử dụng để vận hành máy móc nhằm đạt được mục tiêu của mình. Giao diện người dùng bao gồm mọi khía cạnh về cách chúng ta thao tác với các sản phẩm.
Trải nghiệm người dùng, hay UX, khó xác định hơn một chút. Trải nghiệm người dùng đề cập nhiều hơn đến những điều vô hình của sản phẩm, như cảm nhận của bạn và suy nghĩ của bạn trong quá trình sử dụng sản phẩm đó. Ý tưởng này được Don Norman đưa ra trong thời gian làm việc tại Apple vào những năm 90 và kể từ đó, ông đã mô tả nó là “mọi thứ liên quan đến trải nghiệm của bạn với một sản phẩm”. Tất cả các khía cạnh tương tác của một người nào đó với một công ty, từ các dịch vụ của công ty đến sản phẩm cuối cùng, đều có thể được phân loại trong UX.
Trang web huấn luyện thiết kế CareerFoundry xác định sự khác biệt giữa UI và UX theo cách này: UI là giao diện của sản phẩm trông như thế nào và hoạt động như thế nào, trong khi UX là cảm nhận tổng thể của trải nghiệm.
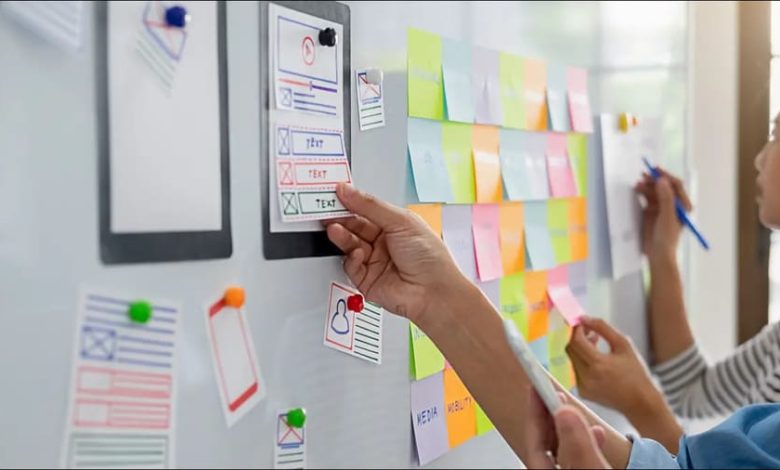
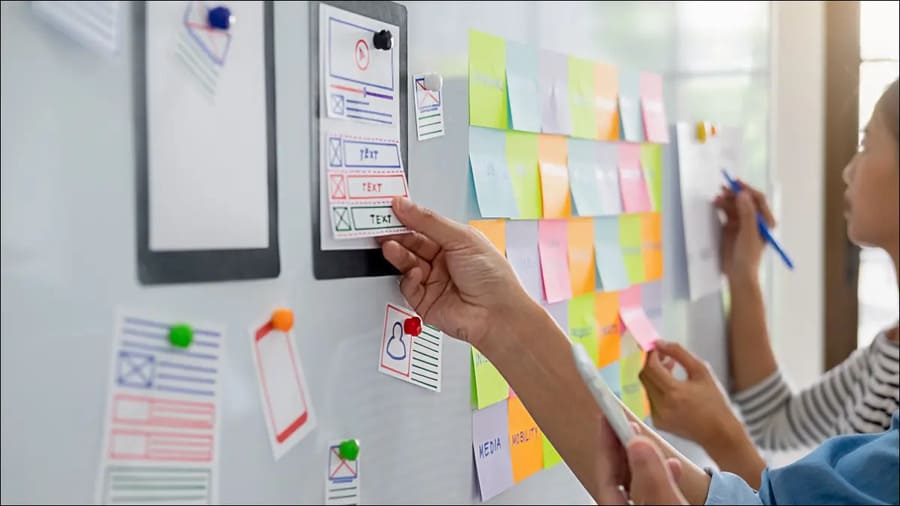
Cách UI và UX hoạt động cùng nhau
Cả hai yếu tố này đều cần thiết cho mọi thiết kế của sản phẩm. Ví dụ: khi một nhà thiết kế web sử dụng responsive để trang web phù hợp với bất kỳ màn hình nào mà người dùng đang xem, điều đó sẽ ảnh hưởng đến cả giao diện người dùng và UX. Giao diện hoạt động trơn tru hơn, mang lại cho người dùng trải nghiệm tốt hơn khi sử dụng trang web đó.
Giao diện người dùng và trải nghiệm người dùng cũng ảnh hưởng đến khả năng truy cập của trang web. Nếu người khuyết tật không thể sử dụng một trang web, đó là trải nghiệm người dùng tồi do giao diện kém. May mắn thay, nhiều nhà thiết kế đang hiểu điều đó và đang nâng cao trải nghiệm UI và UX.
Thiết kế UI và UX
Khi xây dựng một ứng dụng, trang web hoặc sản phẩm mới, người thiết kế UI và UX sẽ phải đặt một số câu hỏi nhất định trong quá trình phát triển. Nhìn vào những gì mỗi nhà thiết kế làm có thể cung cấp cái nhìn sâu sắc hơn về sự khác biệt giữa UI và UX.
Nhiệm vụ thiết kế của UI
Một nhà thiết kế giao diện người dùng sẽ quan tâm đến giao diện, cảm giác, khả năng phản hồi và tương tác của một sản phẩm. Một số nhiệm vụ họ có thể làm bao gồm:
- Thực hiện nghiên cứu thiết kế để có cái nhìn sâu sắc về các xu hướng thiết kế mới nhất và đánh giá kỳ vọng của mọi người đối với thiết kế đẹp.
- Phát triển thiết kế trực quan bao gồm các yếu tố đồ họa, màu sắc, phông chữ, biểu tượng,…
- Thiết kế các hệ thống như style và thư viện mẫu để đảm bảo thiết kế của sản phẩm vẫn nhất quán với thương hiệu.
- Xem xét tính tương tác như một yếu tố thiết kế để cải thiện khả năng phản hồi. Điều đó có thể bao gồm hiệu ứng và chuyển động giúp trang hoặc ứng dụng mượt hơn.
Công việc không dừng lại ở đó. Khi sản phẩm đã đi đủ xa, một nhà thiết kế giao diện người dùng cũng có thể tạo mẫu và thử nghiệm nó để xem nó hoạt động như thế nào.
Nhiệm vụ thiết kế của UX
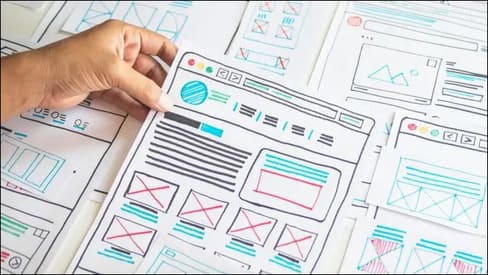
Jonathan Widawski, Giám đốc điều hành của công ty kiểm tra người dùng Maze, nói rằng “UX bắt đầu với một vấn đề và kết thúc bằng một wireframe hoặc prototype”. Một số điều mà một nhà thiết kế UX có thể làm:
- Nghiên cứu người dùng để xác định những vấn đề mọi người gặp phải khi sử dụng các sản phẩm tương tự và cách giải quyết chúng.
- Kiến trúc thông tin (IA), thực hành tổ chức các phần tử của ứng dụng hoặc trang web theo cách dễ tìm và trực quan. Tổ chức thao tác tốt sẽ giúp tạo ra trải nghiệm dễ dàng cho người sử dụng sản phẩm.
- Lập kế hoạch dự án để đảm bảo rằng tất cả mọi người trong nhóm thiết kế sản phẩm đều trải nghiệm thử.
Các nhà thiết kế UX cũng sẽ xây dựng wireframe – phiên bản khung xương của giao diện sản phẩm – để xem chúng sẽ hoạt động như thế nào và dự đoán trải nghiệm người dùng.

Tại sao UI và UX lại quan trọng?
Từ quan điểm cạnh tranh, sản phẩm có trải nghiệm người dùng tốt nhất thường là sản phẩm được mọi người chọn khi được cung cấp một số tùy chọn tương tự. Theo McKinsey and Company, các công ty tập trung vào thiết kế có mức tăng trưởng doanh thu nhanh gấp đôi so với những công ty không tập trung vào thiết kế.
Ở quy mô rộng hơn, UI và UX đi vào các sản phẩm mà mỗi chúng ta sử dụng hàng ngày. Hy vọng rằng bạn đã nắm được những kiến thức cơ bản về UI và UX sau khi đọc bài này.






