Share code Website ma trận Coinwink mới

Bài viết này nhằm mục đích share code website ma trận của bác coinwink. Vì vậy đọc trước bài viết này có thể làm ảnh hưởng đến trải nghiệm ma trận Coinwink của bạn. Tương tự như ai đó làm hỏng bộ phim bạn rất mong đợi bằng cách spoil kết thúc của nó vậy.

Đó là lý do tại sao mình đề xuất các bạn nên trải nghiệm Coinwink trước rồi sau đó quay lại đây để đọc tiếp bài viết.
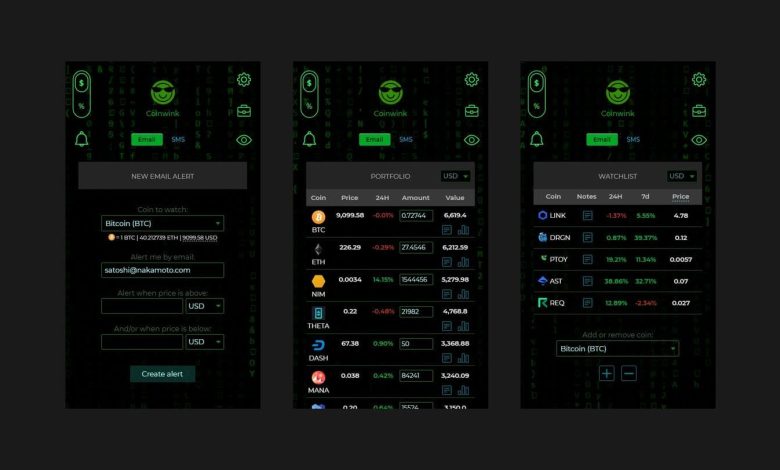
Trong tài khoản Coiwink, hãy chuyển từ theme Classic sang Matrix, và bạn sẽ thấy một ma trận siêu ngầu hiện ra ngay thôi.
Thế giới diệu kỳ của CSS
Trong tháng trước, đã có rất nhiều bản cập nhật front-end được update cho Coinwink.
Tệp CSS trước đó chính xác là một mớ hỗn độn. Do 4 năm trước, rất nhiều styles mới không có cấu trúc cùng nhau ghi đè, chèn thêm vào file css.
Để sửa một file kiểu hỗn loạn như vậy cần phải mất khá nhiều thời gian. Đây là những bản fix nhỏ nhưng chúng rất tốn thời gian và hầu như chẳng có thay đổi gì xảy ra cả. Tại sao lại vậy?
Bởi vì những thay đổi này xảy ra ở sau hậu trường. Ví dụ: đã có một khu vực vô hình click/tap bự hơn cho button. Người dùng sẽ không thấy sự khác biệt, nhưng họ có thể cảm thấy điều đó bằng trực giác.
“Bạn biết những thứ bạn không thể giải thích, nhưng bạn có thể cảm nhận được nó” – Morpheus
Tất cả những thay đổi nhỏ này tạo ra trải nghiệm mượt mà và làm cho web-app giống như một ứng dụng gốc.
Coinwink đã thay đổi những gì?
- Vô hiệu hoá khă năng zoom trên các thiết bị di động
- Vô hiệu hoá bôi đen văn bản trên thiết bị di động
- Tạo các vùng chạm vô hình lớn hơn cho các elements có thể click
- Tách trạng thái :hover và :active trên PC và mobile.
- Giảm thiệu giật lag
- Thêm icon cho icon cho mobile, theme color,….
- Tạo các mẫu elements tuỳ chỉnh (inputs, drop-downs, buttons, checkboxes,…) với phong cách nhất quán trên tất cả các trình duyệt
- Tuỳ chỉnh scrollbars
Và một vài điều chỉnh ở đâu đó nữa. Một số thay đổi này được triển khai hầu hết trong các CSS frameworks, nhưng Coinwink không sử dụng framework vì các frameworks tương tự thường dẫn đến cảm giác chung hoặc nhàm chán và cũng nặng ứng dụng hơn nhiều so với việc tuỳ chỉnh CSS.
Ngoài ra, trong các bản cập nhật gần đâu, các thay đổi quan trọng về cấu trúc đã được thực hiện. Vì vậy khi nhìn từ client, chúng ta sẽ không thấy gì cả.
Cấu trúc mới cho phép chúng ta dễ dàng thay đổi style, xây dựng các tính năng front-end, và giờ đây chúng ta đã có thể tạo thêm các theme mới.
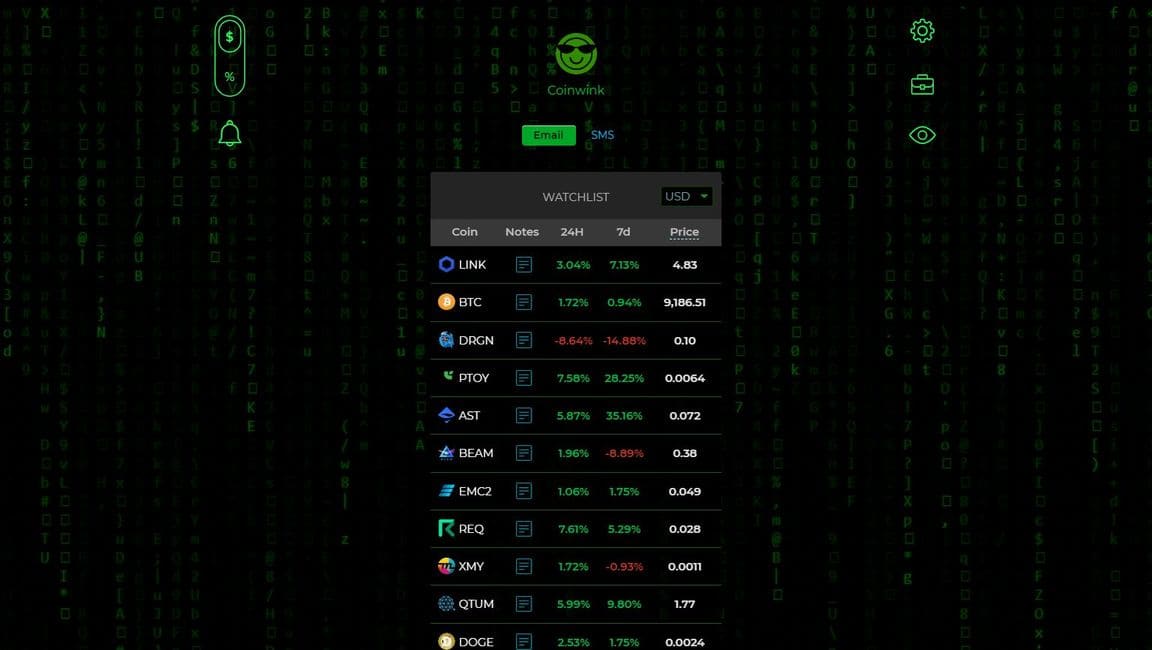
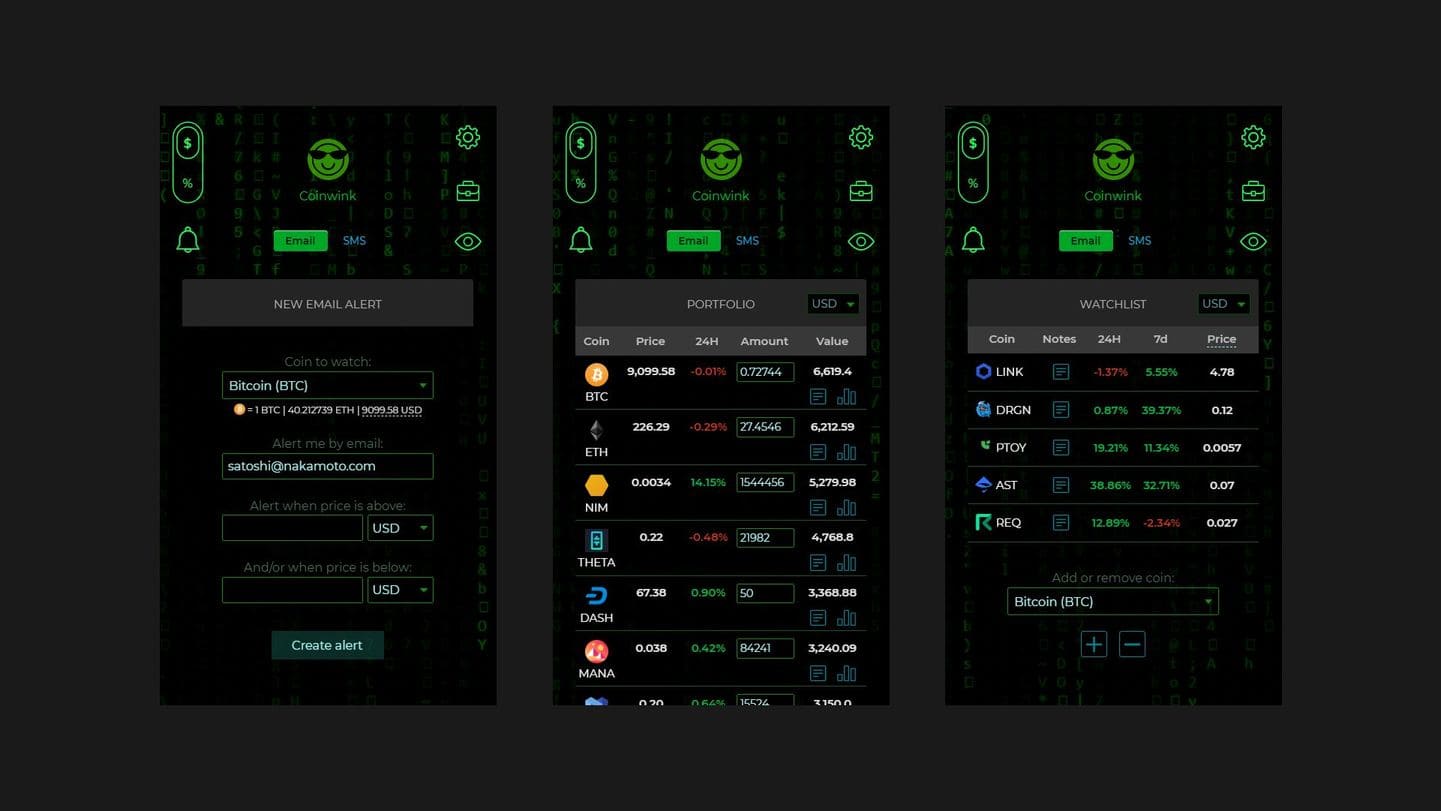
Giới thiệu về theme Matrix mới
Theme đầu tiên được xây dựng trên Coinwink mới là Matrix.
“Ma trận ở khắp mọi nơi. Đó là tất cả xung quanh chúng ta. Ngay cả bây giờ, trong căn phòng này.” – Morpheus
Từ quan điểm dựa trên các khái niệm trên, Ma trận là một chiều khác của thực tế, hoặc mô phỏng (nếu bản thân thực tế không phải là mô phỏng). Khái niệm này có ý nghĩa sâu sắc tuỳ vào các nền văn hoá khác nhau, và điều này truyền vào chủ đề Matrix các câu chuyện và biểu tượng mới.
“Bạn uống viên thuốc đỏ – bạn sẽ ở trong Wonderland và tôi sẽ cho bạn thấy cái hố đó sâu đến đâu.” – Morpheus
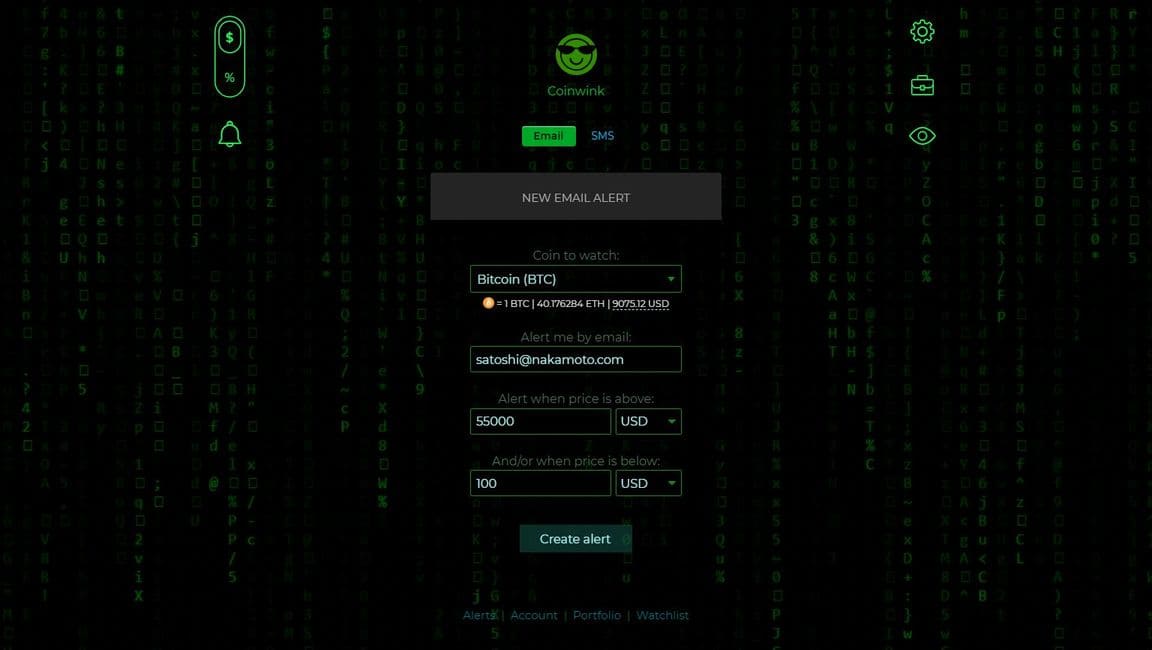
Chuyến sang theme Matrix sẽ tạo ra hiệu ứng chuyển đổi sang một chiều không gian khác. Để trải nghiệm Matrix, hãy chuyển theme trong tài khoản Coinwink của bạn sang Matrix.


Tương tự như các bản cập nhật khác, theme Coinwink Matrix cực kỳ nhẹ. Khi được kích hoạt, nó chỉ tốn thêm khoảng 20KB mà thôi.
Matrix là chủ đề đầu tiên – giới thiệu những tính năng mới. Nền động bây giờ có thể quá nổi bật, nên trong tương lai gần, nó có thể bị tắt hoặc làm cho nó ít nổi bật hơn.
Các theme được lên kế hoạch cho tương lai.

Để tải mã nguồn. Các bạn truy cập vào trang github của Coinwink.
Hãy cho mình biết bạn nghĩ sao về theme Matrix mới? Những chủ theme và tính năng nào khác mà bạn muốn xuất hiện trong tương lai?
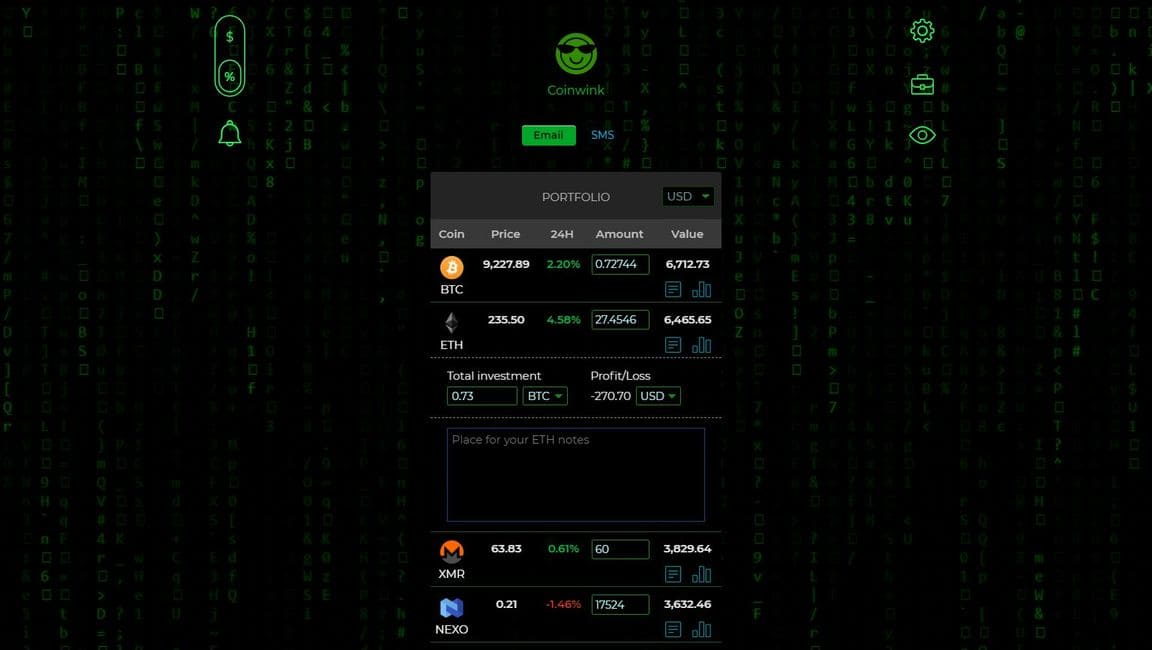
Coinwink là web dự báo về giá tiền điện tử, tạo các danh sách theo dõi giá và danh mục đầu tư cho Bitcoin, Ethereum và hơn 2500 đồng tiền điện tử và tokens khác.
Các bạn đã có code mà không biết chạy web như thế nào? Hãy đọc bài viết Tạo website bằng github trong 15 phút nhé.






