
Giới Thiệu
Chào các bạn, chào mừng đã đến với series tiếp theo về lập trình game với Godot Engine. Hôm nay mình sẽ hướng dẫn các bạn lập trình game Top Down với Godot nhé.Trong bài này mình sẽ hướng dẫn các bạn di chuyển nhân vật cho top down game.
Với Top Down game thì chúng ta không cần trọng lực như cái series đầu mà chỉ cần di chuyển 4 hướng là được.Thường thì các bạn search youtube các bài về basic top down game sẽ thấy người ta thường dùng lệnh if để check Input và di chuyển, làm kiểu thế rất mất thời gian nên mình sẽ làm 1 kiểu nhanh gọn lẹ luôn nhé :3.
Note: Đây sẽ là bài 1 cho cả 2 seires
Tạo Project
Thì như thường thôi chúng ta sẽ tạo project mới.
Project Name: Tên Project
Project Path: Đường dẫn
Renderer:
Chọn OpenGL 3.0 nếu bạn muốn làm game PC & Android – Chọn OpenGL 2.0 nếu bạn muốn làm game web.
Sau khi có đường dẫn xong các bạn nhấn Create Folder rồi nhấn Create & Edit để bắt đầu
Tạo Sence
Như mấy bài trước với Godot chúng ta sẽ tạo Sence mới sẽ chứa nhân vật và những thứ khác
Bạn có thể sử dụng Node Đen hoặc 2D Node đều được. Mình sẽ xài 2D Node và đặt tên nó là World sau đó các bạn nhấn Ctrl + S để lưu nó lại.Mình sẽ lưu nó lại vào folder chứa Cảnh(Sence).
Tạo Nhân Vật
Các bạn nhấn vào dấu + bên cạnh cái tên của Sence để tạo sence mới
Rồi nhấn Other Node hoặc Dấu + Dưới chữ Sence để thêm Node. Các bạn tìm cho mình Node KinematicBody2D. Đây là một nút ” Cơ thể động học”giúp chúng ta có thể di chuyển và thực hiện dễ dàng hơn.
Rồi các bạn Thêm cho mình 2 Node là “Sprite” và “CollisionShape2D“.
Sprite: Là node hình ảnh cho node bố mẹ nói ngắn gọn là node hiện thị hình ảnh cho cái KinematicBody2D ý
CollisionShape2D: là node đại diện cho dữ liệu va chạm trong không gian 2D tức là mấy cái hình dùng để va chạm ý. Bạn nào từng tiếp xúc qua sẽ hiểu.
Nói chung trong Godot nó là: KinematicBody2D là linh hồn – Sprite là hình dáng bên ngoài – CollisionShape2D là bộ xương
Mình sẽ đổi tên cái KinematicBody2D thành Player cho dễ nhận diện.
Với Sprite hiện mình chưa có asset nên chúng ta xài tạm cái icon.png có sẵn trong filesystem của godot nha :v bài sau mình sẽ kiếm cái asset.
Các bạn nhấn vào Sprite rồi nhấn vào cái Icon xong sau đó kéo qua chỗ Texture của Sprite
Tiếp đó chúng ta sẽ set CollisionShape2D cho nó. Nhấn vào node collision rồi chỗ shape các bạn chọn 1 cái shape cho nó, cái nào cũng được tùy bạn ở đây mình chọn hình vuông cho nó vuông với cái Sprite
Vậy là chúng ta đã tạo xong nhân vật cơ bản của cơ bản :’).
Sau đó các bạn lưu lại nha
Tiếp đến sẽ là phần Script các bạn nhấn vào dấu tờ giấy có dấu + màu xanh để tạo script à nhớ nhấn vào node Player mà tạo nha đừng có tạo ở Sprite hay CollisionShape2D.
Code Di Chuyển
Chúng ta sẽ xài GDScript của Godot nhé. Đây là ngôn ngữ riêng của Godot được dựa trên Python và Lua.
Như đã nói ở đầu bài mình sẽ hướng dẫn các bạn di chuyển nâng cao :3.
Tạo Hàm Lấy Dữ Liệu Đầu Nhập Vào
Chúng ta sẽ tạo hàm mới gọi là laydau_nhapvao(): tức là hàm sẽ lấy mọi thông tin nhập vào từ bên ngoài. VD như bạn nhấn phím K nó sẽ tấn công thì đó là lấy thông tin từ đầu nhập bên ngoài.
Vậy mình sẽ tạo hàm func laydau_nhapvao():
Trong đó mình sẽ tạo 1 biến là vector_dauvao gán = Vector2.ZERO hoặc Vector2() (2 cái = nhau nhé).
vector_dauvao là biến dùng đến xác định Vector2(x,y) tức là đầu x,y. Nếu nhấn trái sẽ di chuyển qua trái(Vectoc(-1,0)), còn nhấn qua phải sẽ di chuyển qua phải(Vector2(1,0)), lên trên thì (Vector2(0,-1) chứ không phải là Vector2(0,1) như trong toán học, trong game ngược lại).
func laydau_nhapvao():
var vector_dauvao = Vector2.ZERO
vector_dauvao.x = Input.get_action_strength("ui_right")- Input.get_action_strength("ui_left")
vector_dauvao.y = Input.get_action_strength("ui_down") - Input.get_action_strength("ui_up")
move_and_collide(vector_dauvao)
Ở đây:
vector_dauvao.x = Input.get_action_strength(“ui_right”) – Input.get_action_strength(“ui_left”): nghĩa là Input(đầu nhậpvào).get_action_strength(“ui_right”) (lấy cường độ hành động có thể hiểu là lấy đầu nhập vào khi nhấn phải) sau đó trừ đi Input.get_action_strength(“ui_left”) => ui_right(Vector(1,0)) và ui_left(Vector(-1,0)) khi nhấn phải mà không nhấn trái thì cái hành động nhấn phải đó Vector2 = Vector2(1,0) và vì bên trái = 0 cho nên 1-0 sẽ = 1 (thì khi di chuyển sang phải Vector(1,0) cái x nó = 1 rồi chúng ta đâu di chuyển sang trái đâu vì vậy nó = 0 khi nào di chuyển sang trái nó mới = -1 vậy 1-0 sẽ = 1 và = 1 thì nó di chuyển sang phải và bên trái thì ngược lại, vector_dauvao.y cũng tương tự)
Áp dụng di chuyển
Sau đó mình sẽ thêm 1 lệnh để áp dụng di chuyển cho nhân vật đó là move_and_collide(di chuyển và va chạm khác với move_and-slide(di chuyển và lướt) nó còn có công dụng là đẩy vật khác :)) đúng vậy có thể đẩy vật khácnếu là move_and_slide nó chỉ di chuyển và lướt chứ không thể đẩy vậy khác được. Nếu xài Rigdbody2D thì cả slide và collide đều đẩy được nó :3 tính năng khá hay của Godot )
Gọi hàm lấy dữ liệu
Rồi tiếp đó chúng ta phải gọi nó vào hàm quá trình vật lý (physical_process(delta)) hoặc quá trình (_process(delta)) bạn có thể xem cơ bản ở đây: Godot GDScript
Instance Node
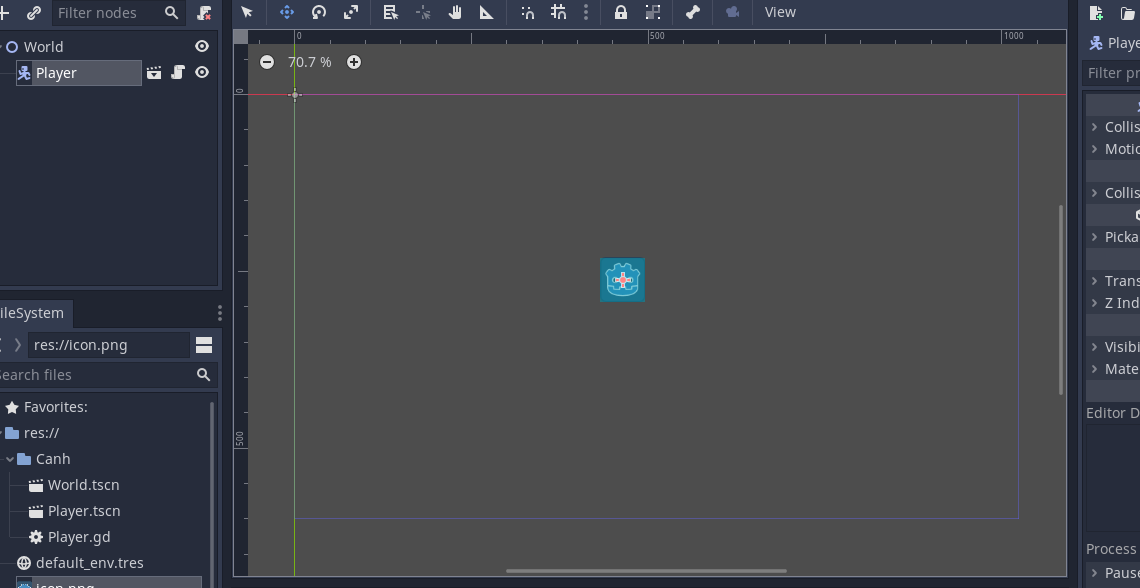
Rồi sau đó qua cái sence world và instance node player vào để test
Các bạn nhớ kéo Player ra giữa nha.
Rồi các bạn nhấn F5 hoặc F6 chạy game (F5 chọn sence để chạy, F6 chạy sence bạn đang làm việc) khi chạy game bạn nhấn nút mũi tên để di chuyển nhé. Nhưng mà bạn để ý khi di chuyển thẳng ngang với di chuyển chéo thì tốc độ di chuyển chéo nó nhanh hơn chứ không đều như 2 cái di chuyển kia, vì vậy cúng ta có 1 câu lệnh để bình thường hóa tốc độ nó lại là .normalized().
Vậy chúng ta sẽ gõ
vector_dauvao = vector_dauvao.normalized()
Speed và Delta
Mình sẽ sử dụng biến export var để xuất ra ngoài bảng Inspector (đây là 1 tính năng khá OK của Godot)
VD:
Đầu tiên chúng ta khai báo
export var speed = 100 đi cho tròn chỉnh bao nhiêu cũng được tùy bạn
Sau đó chúng ta sẽ * nó vào với biến vector_dauvao và * với delta luôn
Bạn có thể làm như này.
Nhưng mà với mình thì mình tạo 1 biến mới chứa 3 cái trên cho dễ hiểu.
Ở laydau_nhapvao không có delta nên mình sẽ tạo 1 delta ngay trên func laydau_nhapvao():
Rồi ở_physical_process(deta): mình chỉ cần gọi nó vô thôi.
Kết Thúc
Vậy là đã xong bài 1 trong series lập trình game với Godot, rồi hẹn gặp lạibạn vào bài sau ;3