[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine

Nếu các bạn theo đến phần này được thì chứng tỏ bạn là 1 người rất chăm chỉ đấy :D.Đây là phần cuối cùng trong series lập trình game cơ bản với godot rồi. Về cái Menu – Tiếp Tục Và Cài đặt mình sẽ viết nó ở trong bài Tutorials vì nó nằm ngoài Series vì Series này chỉ hướng dẫn các bạn lập trình 1 tựa game cơ bản chứ không phải nâng cao.
Trong phần này mình sẽ hướng dẫn các bạn thu thập đồng xu nhé,bạn có thể xử dụng nó cho nhiều cách như là thu thập xong thì end game, không thu thập đủ trong thời gian thì thua,vv.
Groups:
Đây là 1 tính năng rất bổ ích của Godot nó giúp bạn có thể xác định 1 nút thông qua Group
Ở đây Group là nhóm và bạn có thể cho mỗi nút thành 1 nhóm khác nhau và dùng nó để xác định nút.
Bạn có thể xác định nút bằng lệnh is_in_groups() or nếu muốn lấy Node bố mẹ bằng node child thì xài get_parent_in_group()
Và để thêm node vào group bạn có thể làm 2 cách.
1. Là thêm ở Bảng Node kế bên Inspector
2. Là thêm bằng Script với lệnh add_to_group() và phần add_to_group() này bạn nên bỏ ở hàm _ready nhé vì hàm ready là hàm sẽ chạy code khi nó mới vào game vì vậy chúng ta sẽ bỏ nó vô đó để khi mới chạy game nó sẽ đc add vô group ngay lập tức
Setting Item:
Bạn có thể download asset Coin Games để lấy tài nguyên
Đầu tiên chúng ta sẽ tạo sence mới là Area2D.
Ở đây chúng ta sẽ xài area2d vì nó có singal nhận biết bodies hay area va chạm vào nó vì vậy chúng ta sẽ xài nó để khi player chạm vô nó thì nó sẽ gửi tín hiệu boides đã va chạm và thu thập item.
Lưu ý: Ở đây asset coin của chúng ta là SpriteSheet nha vì chỉ có 1 hàng nên Vframe sẽ = 0 Hframe thì bạn tự đếm.Nếu mờ thì reimport lại nha.
Rồi lưu nó lại
Tiếp đến chúng ta sẽ tạo Animation cho nó với AnimationPlayer.Tạo Node rồi tạo Aniamtion mới
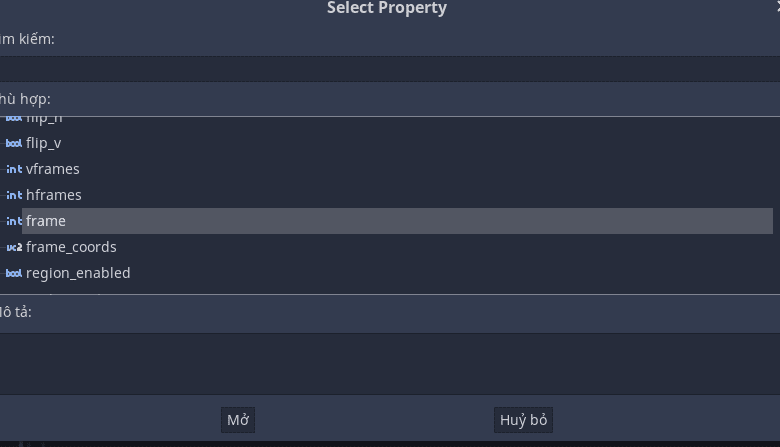
Rồi add track vào
Chọn Frame nhé
Rồi các bạn cũng add khóa cho track như bình thường
Tiếp đến chúng ta sẽ tạo script cho cái area2d.
Ở đây chúng ta cần phải kiểm tra nếu bodies đi vô là player thì nó sẽ biến mất chứ không nếu con quái đi vô coin nó lại biến mất thì khổ :V và số coin của player sẽ + 1.
Vậy chúng ta sẽ kết nối tín hiệu body_entered
Và sau khi kết nối xong chúng ta sẽ tạo 1 lệnh if để xác định bodies là player với Groups.Sau đó biến coin của player sẽ + 1 rồi sẽ tự hủy(queue_free()).
func _on_Coin_body_entered(body):
if body.is_in_group("Player"):
body.coin += 1
queue_free()
Rồi ở hàm _ready chúng ta sẽ chạy cái animation nhé.
Tiếp đến chúng ta sẽ tạo biến coin ở Player để khi player đi vào thì cái coin sẽ + 1
Rồi ở hàm func _ready() của Player thì các bạn thêm 1 lệnh cho nó vô Group
Là add_to_group("Player")
Rồi các bạn set mask/layer luôn cho nó chắc ăn nha :v
Ở Project Setting mình sẽ thêm 1 mask/layer mới là Coin
Rồi các bạn set mask/layer cho nó nha
Mask:
Layer:
Rồi ở Mask của Player các bạn cũng tick vào ô Coin nha
Vậy là thành công r bạn có thể dùng nó để làm gì đó đều được nha, đều tùy thuộc vào trí tưởng tượng của bạn.
Tiếp đến mình sẽ tạo 1 cái Label để hiển thị số Coin nha
Vậy là đã hết Series lập trình game cơ bản với godot rồi sau này mình sẽ viết Tutorials 2D và Visual Scripting với Godot nhé.
Bạn có thể Download Full Project Code Game Godot của 14 bài ở đây.



![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 18 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 16](https://rathuuich.com/wp-content/uploads/2024/03/image001-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 19 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 17](https://rathuuich.com/wp-content/uploads/2024/03/image002-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 20 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 18](https://rathuuich.com/wp-content/uploads/2024/03/image004.jpg)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 21 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 19](https://rathuuich.com/wp-content/uploads/2024/03/image005-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 22 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 20](https://rathuuich.com/wp-content/uploads/2024/03/image007-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 23 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 21](https://rathuuich.com/wp-content/uploads/2024/03/image009-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 24 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 22](https://rathuuich.com/wp-content/uploads/2024/03/image010-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 25 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 23](https://rathuuich.com/wp-content/uploads/2024/03/image011-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 26 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 24](https://rathuuich.com/wp-content/uploads/2024/03/image012-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 27 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 25](https://rathuuich.com/wp-content/uploads/2024/03/image014-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 28 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 26](https://rathuuich.com/wp-content/uploads/2024/03/image016.jpg)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 29 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 27](https://rathuuich.com/wp-content/uploads/2024/03/image017-1.png)
![[Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 30 [Lập Trình Game] Bài 13: Thu thập item trong Godot Engine 28](https://rathuuich.com/wp-content/uploads/2024/03/image018-1.png)



