
Bạn có từng thắc mắc làm sao để tạo Extension trên Chrome? Làm như thế nào để viết một Extension cho riêng mình? Extension hay còn gọi là tiện ích mở rộng được viết bằng javascript, sau đó được đăng tải lên Chrome Store để chia sẻ cho mọi người. Mặc dù bạn có thể tải extension từ Chrome Web Store, nhưng đôi khi bạn lại cần một tính năng mà không có bất kỳ extension nào có thì sao? Hay chỉ là muốn tự tạo extension cho chính mình sử dụng để không lo lắng về vấn đề thông tin riêng tư bị các extension độc hại khai thác.
Bạn có thể tự tạo extension của riêng mình để thêm và sửa đổi các chức năng cần thiết hoặc tạo các tiện ích mở rộng mới cho Google Chrome, sau đó phát hành extension này cho nhiều người sử dụng thông qua Chome Web Store.
Trong bài viết này, mình sẽ hướng dẫn các bạn cách tạo extension dễ nhất bằng Scratch. Nếu bạn có một số kiến thức về code web (HTML, CSS và JS), bạn sẽ cảm thấy thoải mái với các kiến thức mà mình chuẩn bị nói. Còn nếu bạn chưa có kiến thức về front-end, thì có thể đọc bài viết này để tìm ra các nguồn học phù hợp nhé.
Yêu cầu
Bạn cần hoàn thành các yêu cầu sau trước khi đọc tiếp bài viết này (thật ra là cũng không bắt buộc lắm đâu, vậy nên đọc tiếp đi nhé):
- Bạn phải quen thuộc với HTML, CSS và JavaScript
- Một chiếc editor xịn xò để viết extension (mình khuyên nên dùng VScode hoặc SublimeText3 nhé)
- (Tùy chọn) Nếu bạn muốn phát hành extension của mình cho những người dùng khác, bạn cần phải có tài khoản nhà phát triển tại Chrome Web Store, nếu không có thì tự cài thủ công.
Lưu ý: Google sẽ yêu cầu bạn trả một khoản phí nhỏ để tạo tài khoản nhà phát triển tại Chrome Web Store.
Cách tạo Extension Chrome bằng Scratch
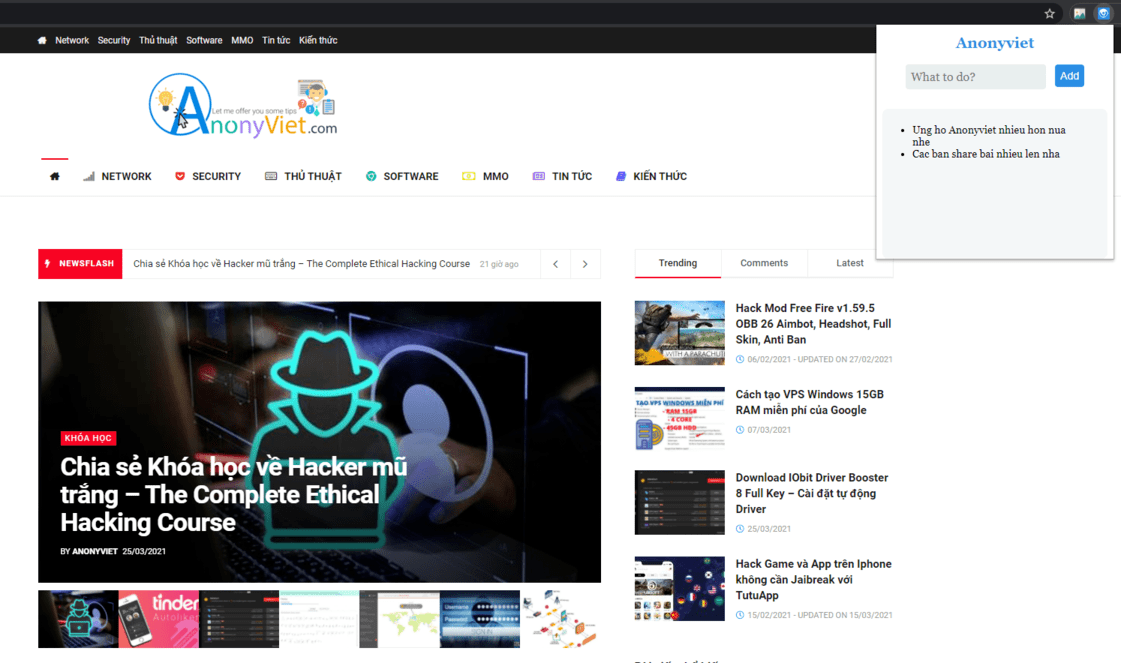
Mình sẽ hướng dẫn cho các bạn quy trình để tạo ra một extension trên Google Chrome. Chúng ta sẽ tạo ra một extension to-do-app – nhắc việc đơn giản giống như hình bên dưới.
Bước 1: Tạo giao diện – Template
Google Chrome, giống như bất kỳ nền tảng nào khác, đều yêu cầu các tiện ích mở rộng phải theo cấu trúc quy định, cái này hơi phức tạp với người mới. Đó là lý do tại sao bạn nên có một template mẫu cho extension cung cấp các tiêu chuẩn cần thiết.
Extensionizr là trình tạo template tốt nhất cho các tiện ích chrome. Nó cho phép bạn chọn một trong các loại tiện ích nhất định – browser action (tính năng ảnh hưởng đến tất cả các trang hoặc trình duyệt), page action (tính năng chỉ ảnh hưởng đến trang hiện tại) hoặc hidden extension (tính năng chạy nền thường được ẩn ở phía sau giao diện).
Hơn nữa, nó cung cấp các tùy chọn tinh chỉnh khác nhau để thêm hoặc loại trừ các tiện ích bổ sung, quyền cần thiết,… Bạn cần chọn “Browser action” làm loại tiện ích mở rộng và “No background” để làm background cho hướng dẫn này.
Khi bạn đã chọn xong các tùy chọn để tạo template extension của mình, hãy nhấp vào nút “Download it!” trong Extensionizr. Sau đó, giải nén file vừa mới tải xuống và mở trình viết code của bạn lên để viết extension.
Bước 2: Code Extension
Sau khi tải xuống và giải nén template, bạn sẽ thấy cấu trúc thư mục của một extension được quy định như hình dưới. Template được sắp xếp gọn gàng và bạn phải biết rằng tệp quan trọng nhất là “manifest.json”.
Hãy cùng tìm hiểu các tệp và thư mục trong extension:
- _locales: Nó được sử dụng để lưu trữ dữ liệu ngôn ngữ cho ứng dụng đa ngôn ngữ.
- css: có chức năng lưu trữ các thư viện front-end của bên thứ ba như Bootstrap.
- icons: được thiết kế để hiển thị cho các kích thước khác nhau của Extension.
- js: dùng để lưu các thư viện back-end của bên thứ ba như jQuery.
- src: lưu trữ code thực tế mà bạn sẽ viết cho tiện ích của mình.
manifest.json
Chứa dữ liệu cơ bản về ứng dụng của bạn, xác định thông tin chi tiết về ứng dụng của bạn cho trình duyệt. Bạn có thể chỉnh sửa nó để đặt tên, mô tả, website, icons,… cho extension cùng với các cài đặt cụ thể như browser actions và permissions của trình duyệt.
Ví dụ: trong đoạn code dưới đây, bạn sẽ thấy rằng mình đã thay đổi tên, mô tả và url cùng với default_title trong browser_action. Hơn nữa, mình đã thêm quyền “storage” vì chúng ta cần lưu trữ dữ liệu trong tiện ích mở rộng của mình.
{ "name": "To-Do App RatHuuIch", "version": "0.0.1", "manifest_version": 2, "description": "Ung dung nhac viec don gian", "homepage_url": "https://anonyviet.com", "icons": { "16": "icons/icon16.png", "48": "icons/icon48.png", "128": "icons/icon128.png" }, "default_locale": "en", "browser_action": { "default_icon": "icons/icon19.png", "default_title": "To-Do App RatHuuIch", "default_popup": "src/browser_action/browser_action.html" }, "permissions": [ "storage" ]}
srcbrowser_action
Thư mục này sẽ chứa code cho browser_action của trình duyệt. Trong ví dụ này, mình sẽ code cửa sổ bật lên (popup) khi nhấp vào biểu tượng của extension trong trình duyệt. Tiện ích của mình sẽ cho phép người dùng thêm và xem các mục việc cần làm trong cửa sổ popup.
Code ban đầu của template
Mặc dù thư mục này chỉ có một tệp HTML chứa tất cả code, nhưng mình đã quyết định chia nó thành ba tệp riêng biệt để rõ ràng hơn. Vậy nên, tệp HTML có tên “browser_action.html” sẽ có code sau:
<!doctype html><html><head><link rel="stylesheet" href="./browser_action.css"/></head><body><div id="mainPopup"></div><script type="text/javascript" src="./browser_action.js"></script></body></html>“browser_action.css” sẽ có nội dung giống bên dưới trong khi tệp JavaScript có tên “browser_action.js” hiện đang trống.
#mainPopup {padding: 10px;height: 200px;width: 400px;font-family: Helvetica, Ubuntu, Arial, sans-serif;}h1 {font-size: 2em;}
Thiết kế giao diện cho cửa sổ popup
Sau khi hoàn tất các bước cài đặt ban đầu, tiếp theo chúng ta cần thiết kế giao diện cho cửa sổ popup. Mình đã thiết kế giao diện với cách tiếp cận tối giản, có tên ở trên cùng, chỗ thêm các mục việc cần làm và một khu vực bên dưới để xem các mục đã thêm. Giao diện được lấy cảm hứng từ “Form Style 5“.
Trong đoạn code bên dưới, mình đã thêm hai thẻ div – một để hiển thị form thêm việc cần làm và một để hiển thị danh sách các việc cần làm đã được thêm vào. Vậy nên, code mới của file “browser_action.html” sẽ như sau:
<!doctype html><html><head> <link rel="stylesheet" href="./browser_action.css"/></head><body> <div id="mainPopup"> <!-- To-do item form --> <div class="form-style-5" id="form"> <h1>RatHuuIch</h1> <form> <fieldset> <input type="text" name="todo" placeholder="What to do?" id="txt"> <input type="button" value="Add" id="btn" /> </fieldset> </form> </div> <!-- To-do item list --> <div class="form-style-5"> <ul id="list"> </ul> </div> </div> <script type="text/javascript" src="./browser_action.js"></script></body></html>browser_action.css” sẽ có nội dung như sau:
@import url("./form_style_5.css");#mainPopup { height: 200px; width: 300px; font-family: Helvetica, Ubuntu, Arial, sans-serif;}/* To-do item form */.form-style-5 { margin: auto; padding: 0px 20px;}.form-style-5:first-child { background: none;}.form-style-5 h1 { color: #308ce3; font-size: 20px; text-align: center;}.form-style-5 input[type="text"] { width: auto; float: left; margin-bottom: unset;}.form-style-5 input[type="button"] { background: #308ce3; width: auto; float: right; padding: 7px; border: none; border-radius: 4px; font-size: 14px;}.form-style-5 input[type="button"]:hover { background: #3868d5;}/* To-do item list */.form-style-5:last-child { height: inherit; margin-bottom: 5px;}.form-style-5 ul { padding: 20px;}.form-style-5 ul li { font-size: 14px;}form_style_5.css” sẽ có nội dung như bên dưới. Code này chỉ đơn giản là lấy cảm hứng thiết kế từ trang gốc để sử dụng cho extension.
/* Form Style 5 by Sanwebe.com *//* https://www.sanwebe.com/2014/08/css-html-forms-designs */.form-style-5{ max-width: 500px; padding: 10px 20px; background: #f4f7f8; margin: 10px auto; padding: 20px; background: #f4f7f8; border-radius: 8px; font-family: Georgia, "Times New Roman", Times, serif;}.form-style-5 fieldset{ border: none;}.form-style-5 legend { font-size: 1.4em; margin-bottom: 10px;}.form-style-5 label { display: block; margin-bottom: 8px;}.form-style-5 input[type="text"],.form-style-5 input[type="date"],.form-style-5 input[type="datetime"],.form-style-5 input[type="email"],.form-style-5 input[type="number"],.form-style-5 input[type="search"],.form-style-5 input[type="time"],.form-style-5 input[type="url"],.form-style-5 textarea,.form-style-5 select { font-family: Georgia, "Times New Roman", Times, serif; background: rgba(255,255,255,.1); border: none; border-radius: 4px; font-size: 16px; margin: 0; outline: 0; padding: 7px; width: 100%; box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; background-color: #e8eeef; color:#8a97a0; -webkit-box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset; box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset; margin-bottom: 30px;}.form-style-5 input[type="text"]:focus,.form-style-5 input[type="date"]:focus,.form-style-5 input[type="datetime"]:focus,.form-style-5 input[type="email"]:focus,.form-style-5 input[type="number"]:focus,.form-style-5 input[type="search"]:focus,.form-style-5 input[type="time"]:focus,.form-style-5 input[type="url"]:focus,.form-style-5 textarea:focus,.form-style-5 select:focus{ background: #d2d9dd;}.form-style-5 select{ -webkit-appearance: menulist-button; height:35px;}.form-style-5 .number { background: #1abc9c; color: #fff; height: 30px; width: 30px; display: inline-block; font-size: 0.8em; margin-right: 4px; line-height: 30px; text-align: center; text-shadow: 0 1px 0 rgba(255,255,255,0.2); border-radius: 15px 15px 15px 0px;}.form-style-5 input[type="submit"],.form-style-5 input[type="button"]{ position: relative; display: block; padding: 19px 39px 18px 39px; color: #FFF; margin: 0 auto; background: #1abc9c; font-size: 18px; text-align: center; font-style: normal; width: 100%; border: 1px solid #16a085; border-width: 1px 1px 3px; margin-bottom: 10px;}.form-style-5 input[type="submit"]:hover,.form-style-5 input[type="button"]:hover{ background: #109177;}
Code logic cho popup
Sau khi hoàn thành xong giao diện của extension, công việc tiếp theo của chúng ta viết logic cho extension. Extension sẽ thực hiện 2 công việc sau: thêm việc cần làm và hiển thị chúng. Vì vậy, chúng ta cần code tính năng thêm việc và hiển thị chúng trên extension.
Trong đoạn code dưới đây, mình sẽ sử dụng hai hàm là sync.get() và sync.set(), là các hàm của “chrome.storage”. Hàm sync.set() lưu các việc cần làm vào bộ nhớ và sync.get() dùng để truy suất và hiển thị những việc cần làm. Mình có commnet vào từng tính năng của code cho các bạn tiện theo dõi nhé.
function loadItems() { /* First get() the data from the storage */ chrome.storage.sync.get(['todo'], function(result) { var todo = []
if (result && result.todo && result.todo.trim() !== '') { /* Parse and get the array as it is saved as a string */ todo = JSON.parse(result.todo) }
console.log('todo.length = ' + todo.length)
for (var i = 0; i < todo.length; i++) { item = todo[i]
if (item && item.trim() !== '') { /* Append the items in the #list for showing them */ var list = document.getElementById('list') var entry = document.createElement('li') var text = document.createTextNode(item)
entry.appendChild(text) list.appendChild(entry) } } })}
/* Load the to-do items upon popup load */document.addEventListener('DOMContentLoaded', function(){ console.log('Inside doc.loaded()')
loadItems()})
/* Save the to-do item upon button click */document.getElementById('btn').addEventListener('click', function (ev) { console.log('Inside btn.click()')
text = document.getElementById('txt').value
if (text && text.trim() !== '') {
/* First get() old data as calling set() will replace it */ chrome.storage.sync.get(['todo'], function(result) { var todo = []
if (result && result.todo && result.todo.trim() !== '') { /* Parse and get the array as it is saved as a string */ todo = JSON.parse(result.todo) }
todo.push(text)
chrome.storage.sync.set({'todo': JSON.stringify(todo)}, function() { /* Data is saved now */
var list = document.getElementById('list')
while (list.firstChild) { list.removeChild(list.firstChild) }
loadItems() }) }) }})
Bước 3: Demo extension
Sau khi bạn viết xong tiện ích mở rộng của mình, bạn cần phải kiểm tra xem extension đã hoạt động đúng hay chưa bằng cách thêm extension vào Chrome. Đầu tiên, bạn phải bật chế độ developer mode trong Chrome: nhấp vào nút Options > More tools > Extensions, sau đó bật “Developer mode”.
Tiếp theo nhấp vào nút “Load unpacked”. Nếu bạn sửa code, Chrome sẽ tự động load lại extension cho bạn, một tính năng “hot reload” rất hữu dụng.
Giờ đây, bạn có thể sử dụng tiện ích do mình tự viết ra để ghi lại các việc cần làm trên Chrome rồi đó.
Đăng Extension lên Chrome Store
Mặc dù phát hành tiện ích mở rộng lên Chrome Web Store trực tuyến khá dễ, nhưng quá trình này lại hơi phức tạp. Nói tóm lại, bạn phải tạo tài khoản nhà phát triển, đóng gói tiện ích mở rộng của mình và sau đó gửi nó cùng với các thành phần khác của extension (như tên, biểu tượng, ảnh chụp màn hình,…); như được liệt kê trong bài viết này.
Kết luận
Như đã nói ở đầu bài viết, đây không phải là một bài viết chi tiết hướng dẫn bạn làm extension. Vậy nên, nếu bạn muốn đi theo hướng extension thì dưới đây là một số nguồn khá hay mà bạn có thể tham khảo:
- Tất cả các abilities, components, và tính năng của extensions.
- Các extension mẫu của nhóm phát triển Google Chrome.
Bạn cũng có thể phát triển thêm các tính năng của extension vừa làm như:
- Thêm tùy chọn xóa các việc cần làm.
- Tính năng thông báo các việc cần làm.
Vậy nên, nếu bạn nghiêm túc trên con đường này thì mình chúc bạn may mắn nhé.