Các thao tác cơ bản trên Scene2D – Godot Engine cơ bản

Hi! Chào các bạn! Bài viết hôm nay, mình tiếp tục chia sẻ với các bạn Các thao tác cơ bản trên Scene2D (cửa sổ làm việc không gian 2 chiều) trên Godot Engine! Không vòng vo nữa, chúng ta cùng vào bài viết thôi nào! Let’s go!
CỬA SỔ LÀM VIỆC SCENE2D
Để làm việc trên cửa sổ Scene 2D ta chọn vào chế độ 2D Mode:
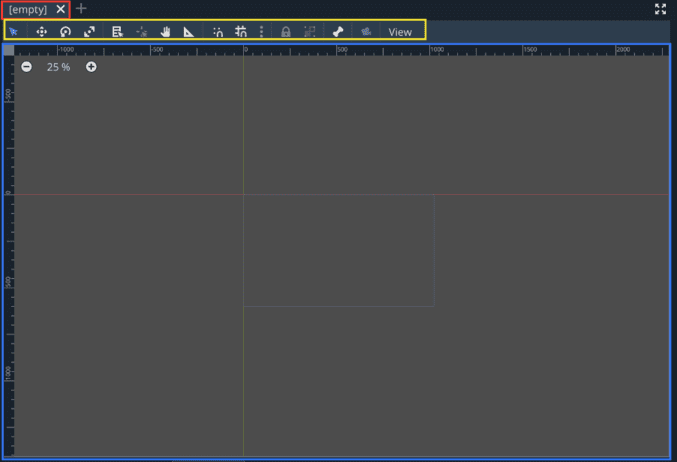
Sau đó chúng ta sẽ thấy cửa sổ làm việc Scene 2D như sau:

– Phía trên cùng là tên Scene
– Bên dưới là thanh công cụ để thao tác các đối tượng trong Scene
– Dưới cùng là màn hình làm việc chính của một Scene gồm có:
+ Trục toạ độ Oxy
+ Viewport 2D (khung nhìn 2D)
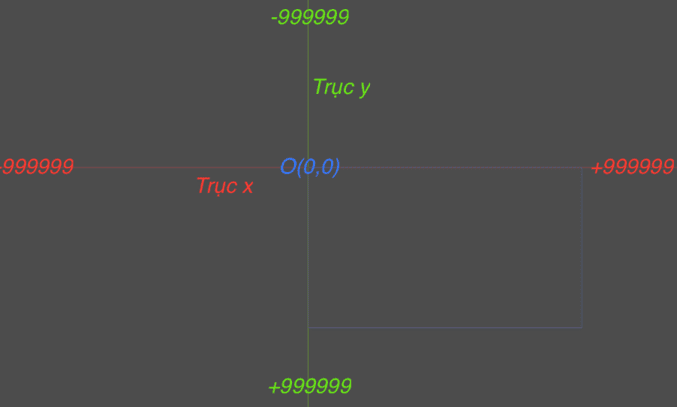
Trục toạ độ Oxy (trên Godot Engine)
– Là đường 2 đường thẳng vuông góc cắt nhau tại một điểm O (O được lấy làm tâm và được gọi là góc toạ độ)
+ Đường thẳng nằm theo chiều ngang từ góc nhìn thẳng và chính diện được gọi là hoành độ (Trục hoành, Trục x, trục Cos) có độ dài từ trái sang phải lần lượt là
(-oo;+oo)
+ Đường thẳng nằm theo chiều dọc từ góc nhìn thẳng và chính diện được gọi là tung độ (Trục tung, Trục y, trục Sin) có độ dài từ trên xuống lần lượt là (-oo;+oo)
+ Đơn vị của góc toạ độ O là (0,0)

- Đối tượng A đặt lên hệ trục Oxy (A phải là các đối tượng nhìn thấy như Node2D, Spatical, Control,… không áp dụng cho Node trắng và các Node điều khiển)
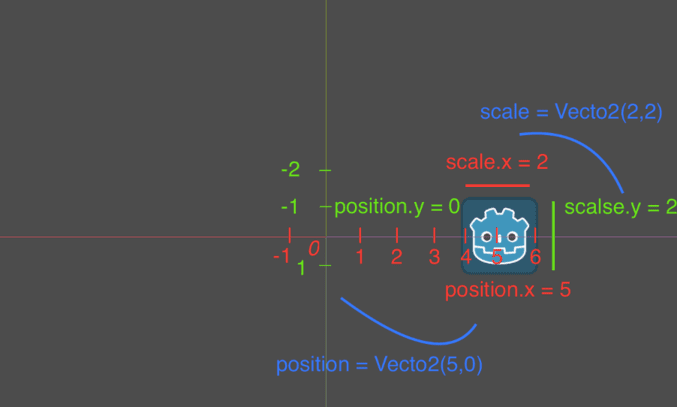
– Ví dụ ta đem đối tượng A nào đó áp vào hệ toạ độ Oxy này. Giả sử  là một đối tượng. Khi đó ta đem
là một đối tượng. Khi đó ta đem  vào hệ Oxy thì nó sẽ sinh ra một vị trí (position), một kích thước (scale) tương ứng với hệ có kiểu Vecto2(đơn vị x, đơn vị y)
vào hệ Oxy thì nó sẽ sinh ra một vị trí (position), một kích thước (scale) tương ứng với hệ có kiểu Vecto2(đơn vị x, đơn vị y)
– Vecto2 là một kiểu dữ liệu thể hiện các vị trí trong không gian 2D

– Vị trí Godot trên trục x là 5 đơn vị, trên trục y là 0 đơn vị tính đến tâm của đối tượng
– Kích thước Godot trên trục x và y là 2 đơn vị dựa trên khoảng cách từ điểm đầu đến điểm cuối của chiều dài và chiều rộng.
– Ta có thể biểu diễn ngắn gọn vị trí và kích thước của Godot bằng Vecto2() như sau:
#Godot.position = Vecto2(5,0)
#Godot.scale = Vecto2(2,2)
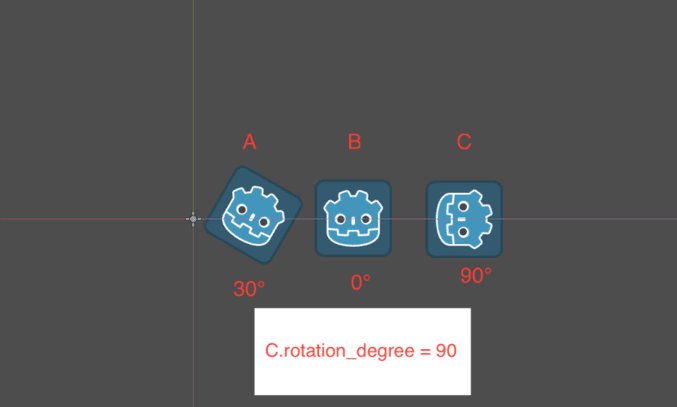
Đối tượng có thể xoay quay tâm của mình (rotation)
Ta có A, B, C với mỗi chiều xoay khác nhau được tính bằng độ (0->360°)
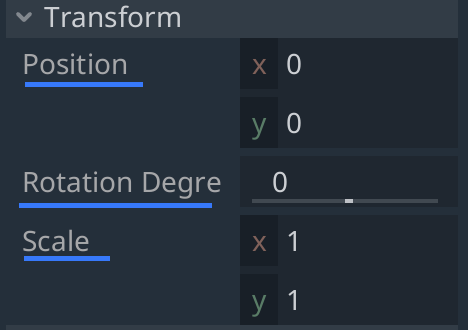
– Ta có thể thay đổi position, scale, rotation_degree ở phần Transform trong thuộc tính của đối tượng (Inspector).

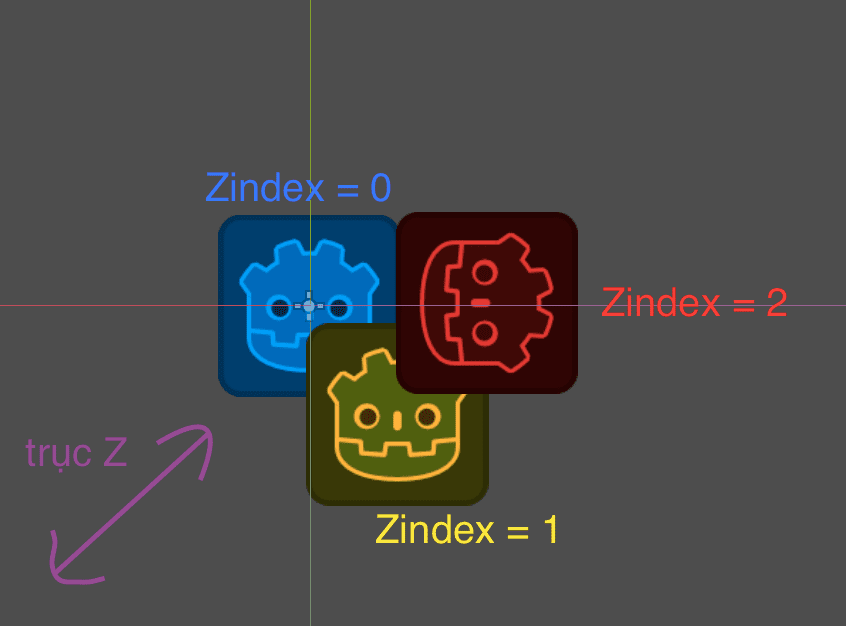
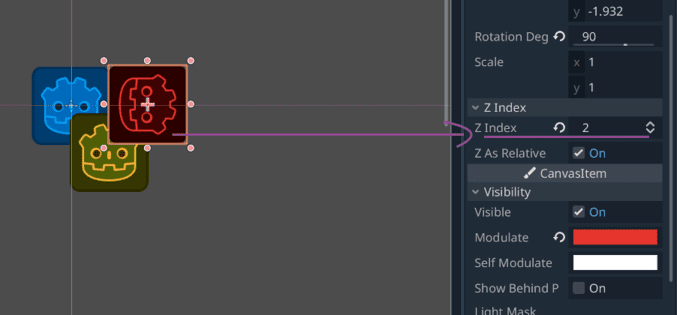
Các đối tượng có thể xếp chồng lên nhau (Zindex)

Vì ta đang dùng chế độ 2D Mode là nhìn trực diện nên sẽ không thấy trục Z, tuy nhiên ta có thể thay đổi các chỉ số Zindex để các đối tượng xếp chồng lên nhau theo hướng nhìn này.

Ta có thể tìm thấy Zindex trong phần thuộc tính của Node.
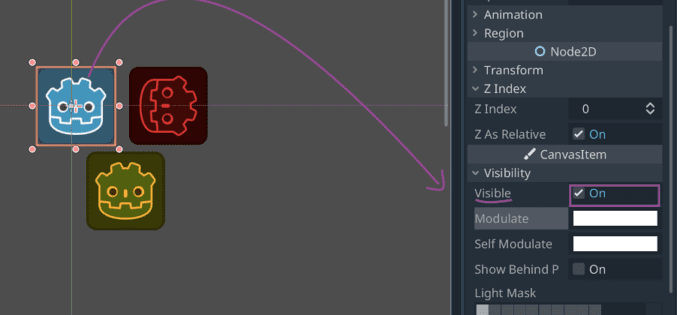
Các đối tượng có thể thay đổi cách hiển thị của mình (Visiblity)
- Ẩn và hiện (visible)

Godot đang hiển thị
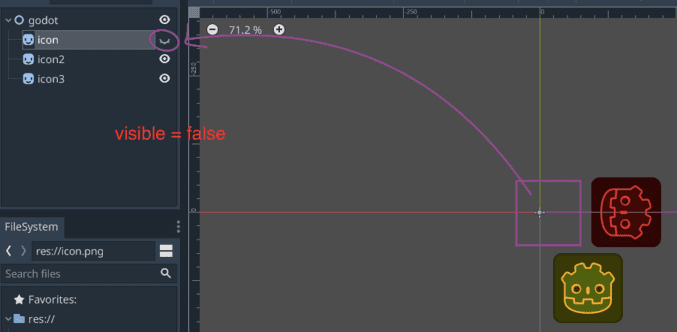
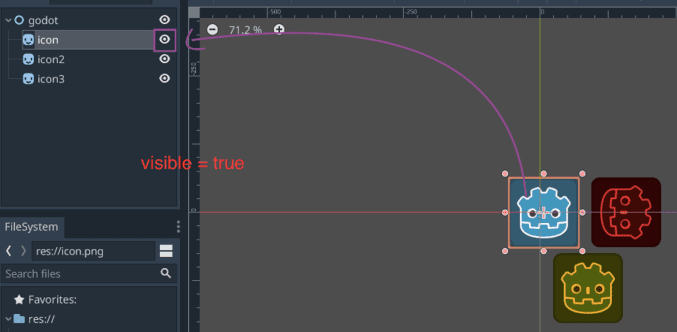
Có thể ẩn/hiện đối tượng thông qua biểu tượng hình con mắt của Node (nếu có).

Godot đang bị ẩn

Godot đang hiển thị
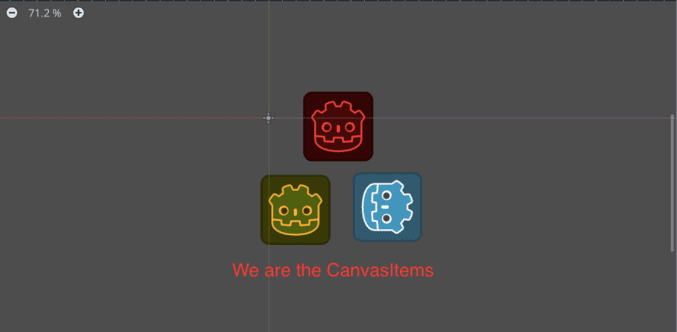
CanvasItem
- Những Node được hiển thị trên cửa sổ 2D Mode được gọi là một CanvasItem

Minh hoạ 3 CanvasItem
Các thao tác trên CanvasItem
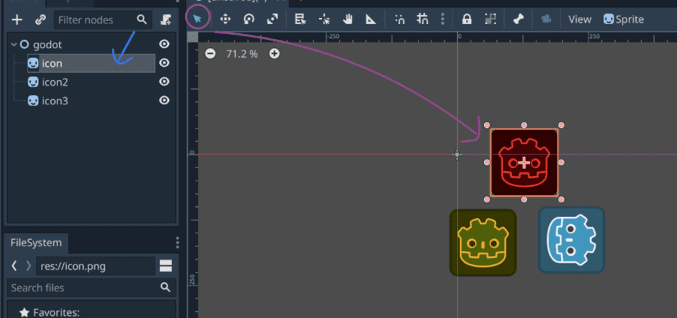
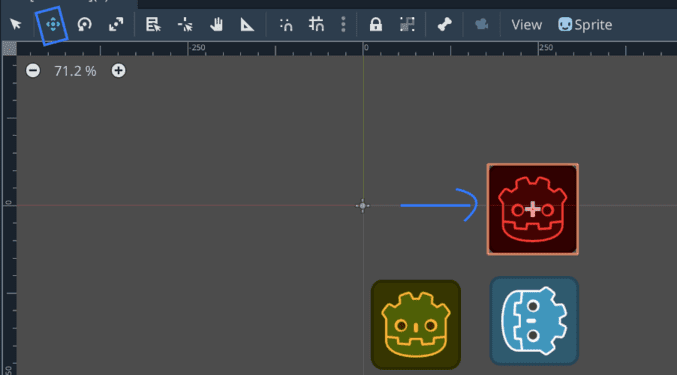
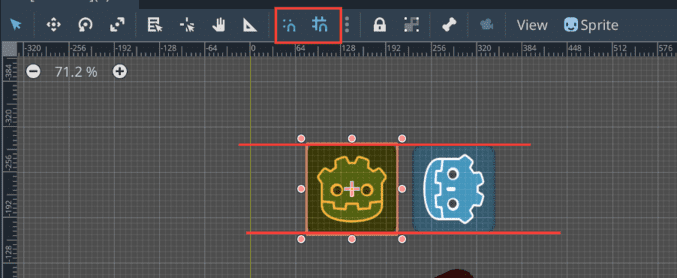
– Chọn một CanvasItem (Select Mode)

Nhấp vào icon chuột trên thanh công cụ Scene sau đó lick chuột trái vào CanvasItem cần chọn. Hoặc nhấp vào Node tương ứng với CanvasItem đó.

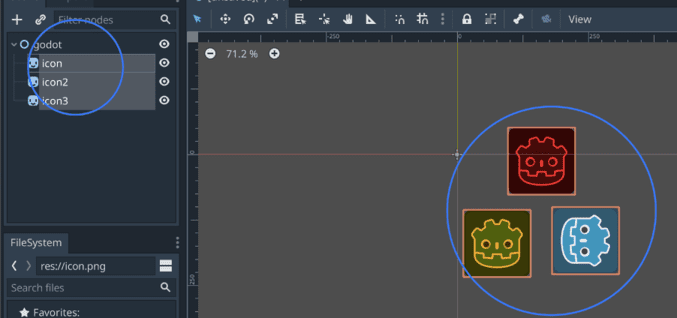
Bạn cũng có thể chọn nhiều CanvasItem bằng cách dùng tổ hợp phím có sẵn trên HDH mà bạn đang sử dụng. (Tương tự chọn nhiều file).
- Di chuyển CanvasItem

Nhấp vào Move Mode. Sau đó nhấn giữ chuột trái lên đối tượng và kéo thả. Hoặc lick vào đối tượng và dùng phím điều hướng để di chuyển.
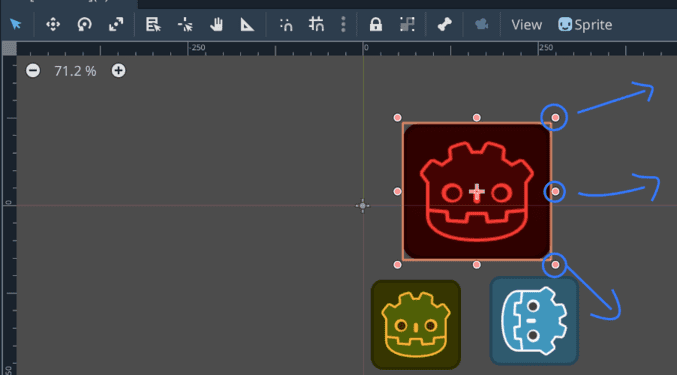
- Thay đổi kích thước CanvasItem

Trong chế độ select mode. Bạn nhấp giữ vào các chấm màu đỏ xung quanh đối tượng và kéo thả. Thao tác này sẽ làm thay đổi giá trị scale

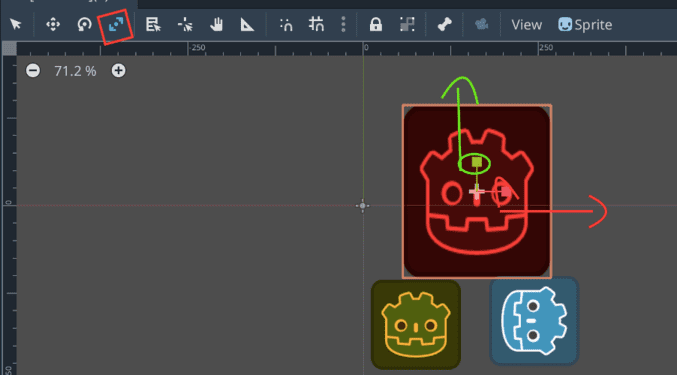
Hoặc có thể kéo các trục scale x, y trong chế độ scale mode.
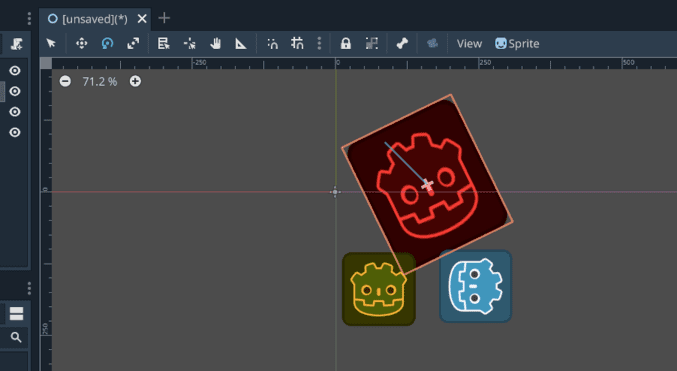
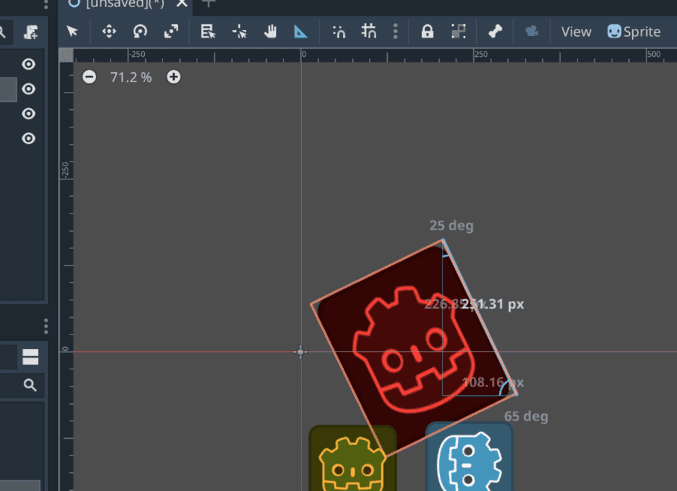
- Xoay CanvasItem

Trong chế độ Rotate Mode, nhấp giữ vào đối tượng và kéo xoay.
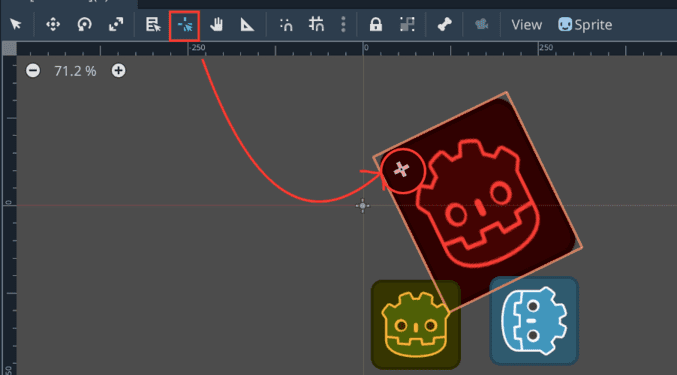
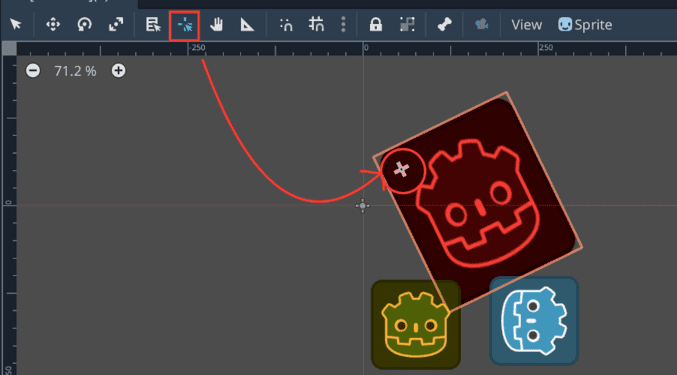
- Thay đổi tâm CanvasItem (pivot).

Chọn chế độ Change rotation pivot -> Lick giữ vào biểu tượng vị trí trên CanvasItem và kéo thả đến vị trí mong muốn.
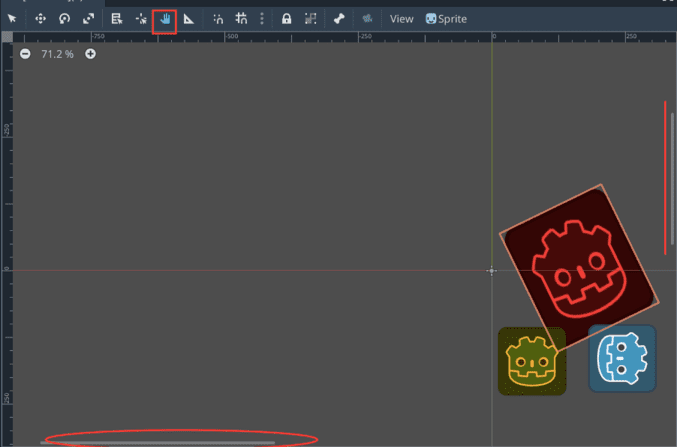
- Thay đổi vị trí nhìn CasvaItem

Nhấp vào chế độ Pan Mode -> Lick giữ vào vùng trống trên cửa sổ Scene 2D và kéo thả đến vùng mong muốn. Hoặc nhấp giữ chuột phải, bánh lăn chuột khi không dùng Pan Mode.
- Đo kích thước CanvasItem.

Chọn chế độ Ruler Mode (hình tam giác), lick giữ và kéo thả các vùng cần đo.
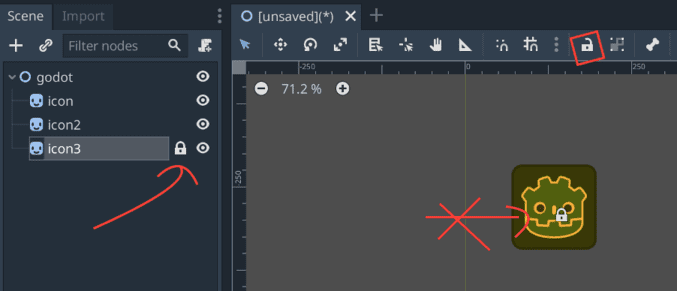
- Khoá di chuyển CanvasItem

Để tránh chọn nhầm các đối tượng thì bạn sử dụng chế độ lock object bằng cách chọn một đối tượng cần lock, nhấp vào biểu tượng hình ống khoá trên thanh công cụ scene. Bạn có thể unlock bằng cách nhấp lại biểu tượng đó. Hoặc nhấp vào icon ống khoá Node bên Scene Tree.

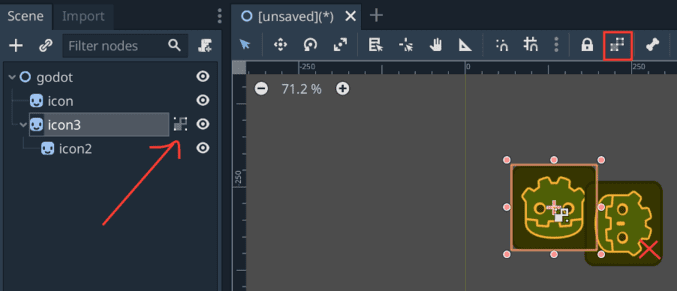
Hoặc bạn có thể khoá di chuyển tất cả các Node con của đối tượng bằng cách nhấp vào Lock object’s children.
- Đặt vị trí thông minh bằng snapping

Bạn có thể di chuyển vị trí đối tượng chính xác hơn bằng những nam châm hút vị trí (snapping). Nó sẽ giúp bạn gợi ý lề của các đối tượng khác để bạn đặt đối tượng chính xác hơn.
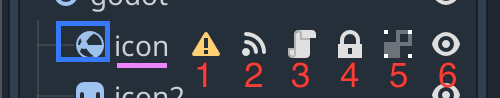
Lưu ý: Quan sát các thiết đặt cho Node

- Khung xanh là Type Node (loại của Node)
- Màu hồng: tên Node
- 1: Node đang có cảnh báo
- 2: Node đã đang được dùng Signal (đang phát ra tín hiệu)
- 3: Node đã được gán script
- 4: Node đã bị khoá di chuyển
- 5: Node đã bị khoá di chuyển các Node con của nó
- 6: Node đang được hiển thị bên Scene 2D
-
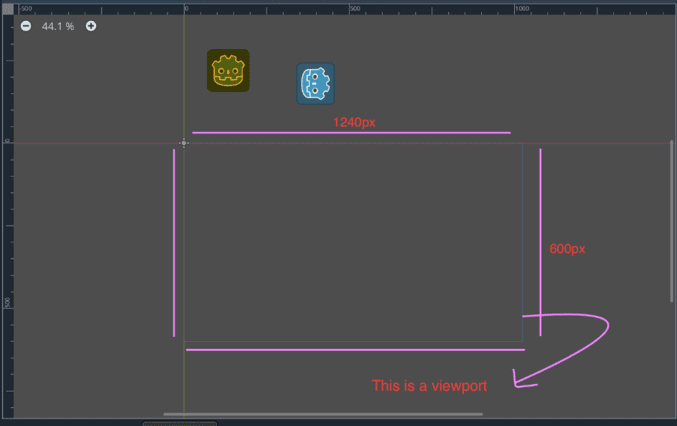
Viewport 2D (Khung nhìn 2D)
– Viewport là gì?
- Viewport tạm dịch là khung nhìn, là khu vực có thể nhìn thấy của người dùng về nội dung trong một game.
- Viewport trên Scene 2D:

Bạn có thể thấy khung viền mờ màu xanh, đó là khung Viewport 2D của Godot. Có độ phân giải mặt định khi tạo project là 1240×600.
- Tất cả các đối tượng được nhìn thấy khi chạy game phải được đặt trong khung nhìn này
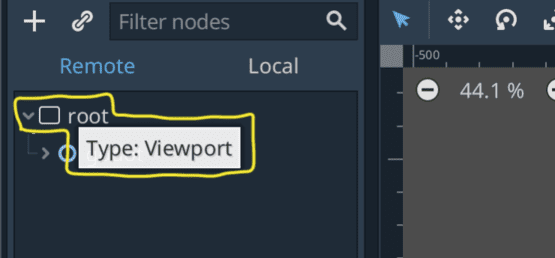
- Node root của game có Type mặc định là Viewport

- Góc trái trên cùng của khung Viewport mặc định sẽ trùng với góc toạ độ O
- Viewport sẽ khác nhau với các thiết bị khác nhau, và sẽ nhỏ hơn trên điện thoại di động so với trên màn hình máy tính.
- Vậy làm sao để game có thể hiển thị tốt trên các thiết bị?
Thiết lập Viewport
- Thay đổi Viewport size (Screen size)
– Phần đông các loại smatphone và laptop hiện đang sở hữu màn hình FullHD. Vì thế ta sẽ lấy FullHD làm chuẩn (tuỳ bạn)

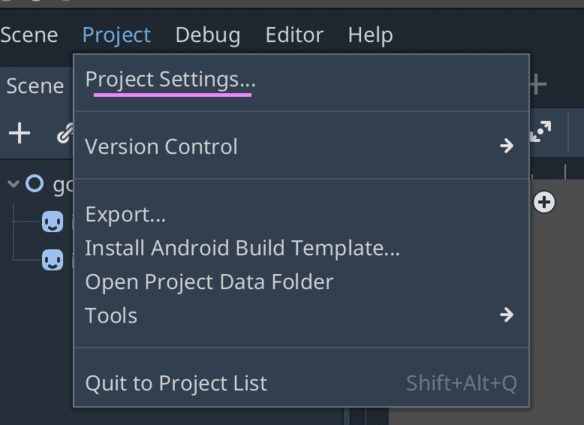
Project -> Project settings

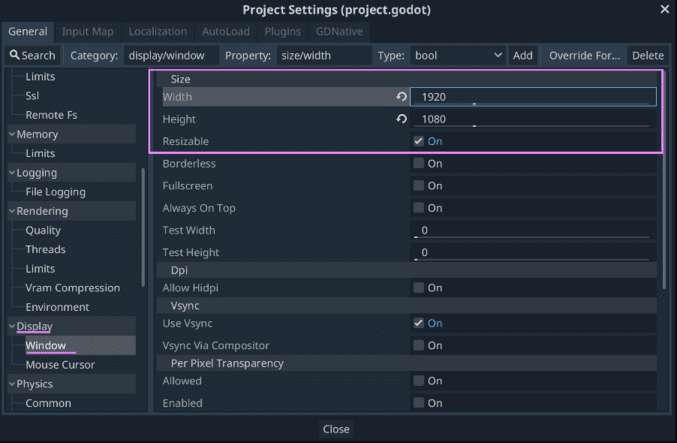
Tại mục Display -> Window. Sau đó thiết lập độ phân giải lại thành FullHD (1920×1080) 16:9.
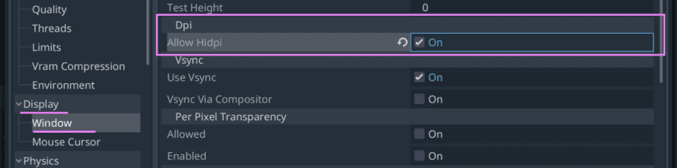
- Bật Hidpi
– Hãy bật Hidpi đối với các thiết bị hỗ trợ chế độ này được hiển thị tốt hơn.

Ta có thể tìm thấy mục Hidpi tại Display -> Window
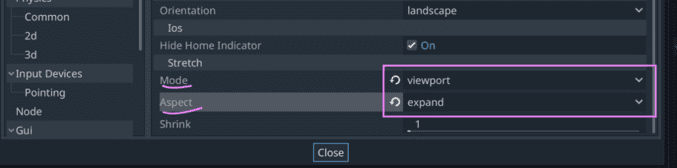
- Thiết lập Viewport Scale

Cũng tại mục Display -> Window trong project settings. Ta tìm đến phần Strect và thiết lập:
+ Mode là: 2d nếu bạn chú trọng đến thiết kế gui. Viewport sẽ hỗ trợ hiển thị với độ phân giải tốt hơn nhưng không phù hợp với gui.
+ Aspect là:
- ignore: luôn lấp đầy khi thay đổi tỉ lệ cửa sổ
- keep_wight: giữ tỉ lệ chiều ngang
- keep_height: giữ tỉ lệ chiều cao
- keep: giữ tỉ lệ cả màn hình
- expand: lấp đầy trên các màn hình có cùng tỉ lệ
Sau các thiết lập viewport trên, Game của bạn sẽ hiển thị nội dung tốt trên các thiết bị.
Lưu ý: Hãy thiết lập viewport đầu tiên khi bắt tay vào làm game nhé! Để tránh các lỗi về hiển thị
– Thiết lập hướng xoay cho các thiết bị có cảm biến tự động xoay:

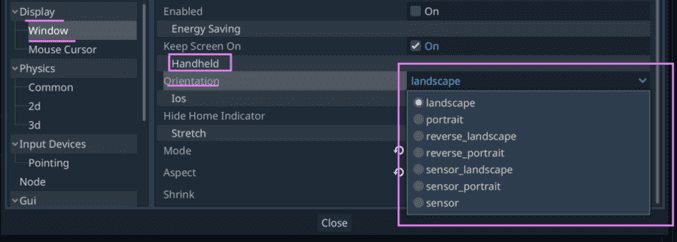
Tại mục Display -> Window trong Project settings. Tìm đến mục Handheld -> Orientation.
- Chọn landscape nếu để màn hình xoay ngang.
- Chọn portrait nếu để màn hình xoay dọc
- Nếu máy có cảm biến tự động xoay hãy chọn các mục có phần sensor.
Bài viết hôm nay mình đã giới thiệu và chia sẻ với các bạn các thao tác cơ bản trên Scene2D trên Godot Engine. Nếu có thắc mắc hãy để lại bình luận hoặc góp ý nhé! Để nắm rõ hơn các bạn có thể tham khảo thêm các video cơ bản tại https://www.youtube.com/playlist?list=PLOk8LhtEwUVn8e3RUfk-rX_RB3f9_ulYg. Xin cảm ơn các bạn đã theo dõi bài viết! 🙂