5 tiện ích mở rộng VS Code hàng đầu để tăng tốc độ code

Là một lập trình viên, mình thường xuyên tìm kiếm các giải pháp có thể giúp mình cải thiện quy trình làm việc hàng ngày, vì vậy mình cố gắng cập nhật các tính năng mới trên thị trường. Vậy nên trong bài viết này, mình sẽ giới thiệu cho các bạn các tiện ích mở rộng tương đối mới, thú vị từ VS Code.

Mục tiêu của mình là tìm các tiện ích mở rộng ít được biết đến hơn nhưng có hiệu suất cao và tạo ra sự khác biệt trong quy trình làm việc của nhà phát triển.
5 tiện ích mở rộng VS Code hàng đầu để tăng tốc độ code
GitLive
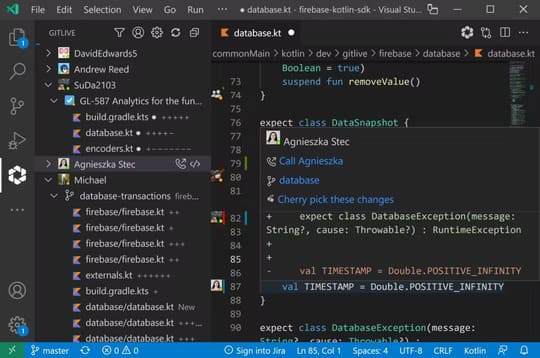
GitLive là một tiện ích mở rộng tuyệt vời để nâng cao chức năng Git tích hợp trong IDE với các tính năng thời gian thực như hiển thị các thành viên trực tuyến trong nhóm và phát hiện xung đột merge.
Các thành viên trực tuyến trong nhóm: Plugin IDE thêm một cửa sổ công cụ/menu của nhóm, nơi bạn có thể xem ai trong nhóm của mình đang trực tuyến, những vấn đề và nhánh họ đang giải quyết cũng như những thay đổi mà họ đã thực hiện trên các nhánh đó.
Điều này rất tốt cho các nhóm làm việc từ xa và thực sự hữu ích khi bạn muốn xem hoặc chia sẻ công việc đang tiến hành mà không cần dùng đến chế độ chia sẻ màn hình hoặc cắt và dán các đoạn code vào Slack hoặc Teams.
Phát hiện xung đột merge: Các chỉ báo của trình chỉnh sửa cho thấy sự khác biệt giữa các thay đổi của bạn và các thay đổi của những người khác.
Cập nhật theo thời gian thực khi bạn và đồng đội của mình chỉnh sửa và đưa ra cảnh báo sớm về các xung đột merge tiềm ẩn.

Trunk
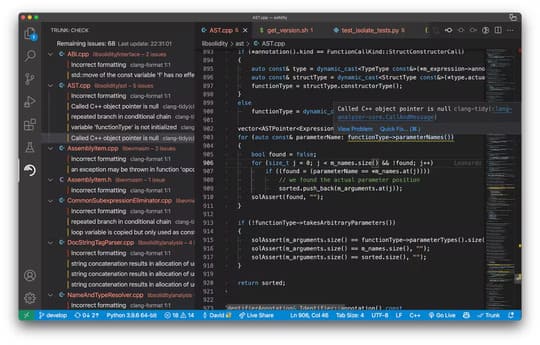
Một công cụ tốt để kiểm tra, định dạng và giám sát code có thể mở rộng là ước mơ của nhiều nhà phát triển. Nếu bạn nằm trong số đó, bạn nên dùng Trunk – một trình định dạng và kiểm tra meta code nhanh chóng và dễ sử dụng với các tính năng thú vị như bộ nhớ đệm, phát hiện vấn đề tồn tại từ trước, daemon và máy chủ ngôn ngữ. Nó được quản lý hoàn toàn thông qua config-as-code, vì vậy bạn có thể dễ dàng ghim repo của mình vào các phiên bản cụ thể của linters, bộ định dạng và bộ phân tích tĩnh.
Nó sẽ nâng cao chất lượng code và tính nhất quán của bạn và bạn có thể chắc chắn rằng thiết lập của bạn sẽ phù hợp với những người khác trong dự án. Nó rất ổn định và có thể chạy trong IDE, CLI hoặc trên nền tảng CI của bạn.

Mintlify Doc Writer
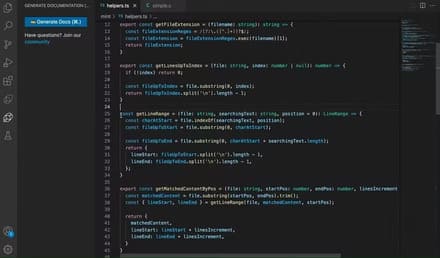
Mintlify là một công cụ tuyệt vời cho tất cả chúng ta, những người nghĩ rằng viết tài liệu là công việc nhàm chán nhất từ trước đến nay. Với Mintlify, bạn có thể chỉ cần đánh dấu code và xem điều kỳ diệu xảy ra.
Nó siêu dễ sử dụng và thời gian nó tiết kiệm được từ việc tạo tài liệu tự động có thể được tính bằng giờ. Nếu bạn lo lắng về quyền riêng tư, nhóm Mintlify đảm bảo rằng code của bạn được mã hóa hoàn toàn, không bao giờ được lưu trữ và không bao giờ được sử dụng để training.

Markmap
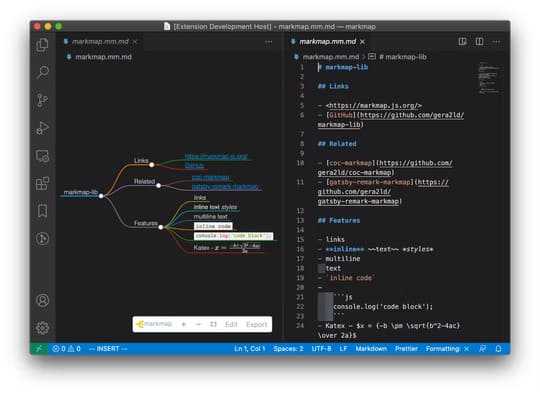
Markmap là một tiện ích mở rộng thú vị giúp bạn tạo hình ảnh trực quan cho các tệp đánh dấu của mình (tên của công cụ là sự kết hợp giữa markdown và mindmap). Nó phân tích cú pháp nội dung markdown, trích xuất cấu trúc phân cấp của nó và hiển thị một sơ đồ tư duy tương tác, hay còn gọi là Markmap.
Nó có các tính năng hữu ích như khả năng xem trước các tệp đánh dấu dưới dạng Markmap và khả năng chỉnh sửa tệp đánh dấu trong trình soạn thảo văn bản và Markmap sẽ cập nhật nhanh chóng. Nếu bạn muốn dùng thử nó, bạn chỉ cần tải nội dung markdown của mình vào trang dùng thử và xem Markmap của bạn ở bên phải.

Blockman
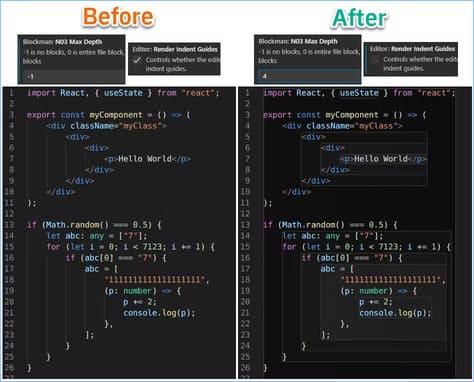
Trong khi viết code, bạn thường cần tập trung vào các khu vực cụ thể và trợ giúp trực quan để cô lập các khối code.
Blockman là một tiện ích mở rộng của VS Code để làm nổi bật các khối lồng nhau, giúp điều hướng code trở nên cực kỳ dễ dàng.
Nó hỗ trợ một loạt các ngôn ngữ không thụt lề như JavaScript, JSX, TypeScript, TSX, C, C #, C ++, Java, PHP, R, Go (Golang), Dart, Rust, Swift, PowerShell, SQL, HTML, CSS, LESS và SCSS. Ngoài ra, nó hiện hỗ trợ hai ngôn ngữ thụt lề là Python và Yaml.

Ngoài ra, bạn cũng có thể xem 24 Extension Visual Studio Code tốt nhất nên sử dụng khi lập trình tại đây.






