Cách thay đổi Status trên Discord liên tục bằng Node.js

Discord hiện nay đang đã, đang và sẽ trở thành 1 mạng xã hội lớn mạnh và được nhiều cộng đồng game thủ và những người có thói quen sử dụng máy tính tin tưởng để sử dụng. Với sự phát triển như vậy, các Admin của các Server chắc hẳn cũng muốn thể hiện 1 vài thứ gì đó trên Discord để cho những người khác cũng phải thấy bạn nổi bật nhỉ? Vậy thì hôm nay mình sẽ hướng dẫn các bạn cách để cho nó thay đổi liên tục nhé!
Giới thiệu về Nodejs và Discord.js
Nodejs là một mã nguồn được xây dựng dựa trên nền tảng Javascript V8 Engine. Nodejs sử dụng rộng bởi hàng ngàn lập trình viên trên toàn thế giới và có thể chạy trên nhiều nền tảng hệ điều hành khác nhau từ Windows cho tới Linux hay thậm chí cả MacOs. NodeJS cung cấp các thư viện phong phú ở dạng Javascript Module khác nhau giúp đơn giản hóa việc lập trình và giảm thời gian ở mức thấp nhất.

Nhờ vào module của Discord.js, giờ đây các bạn có thể tương tác sử dụng Discord API với các công cụ và chức năng đã được tối giản hóa để có thể dễ dàng sử dụng đối với người khác. Hiện tại, nó đã vượt ngưỡng 240 triệu lượt tải xuống. Và với khả năng của nodejs, ta giờ đây có thể tạo bot hay thậm chí điều khiển tài khoản người dùng chỉ thông qua token của người đó. Và đó cũng là cách mình sẽ hướng dẫn bạn để thực hiện việc thay đổi status của mình liên tục nhé!
Hướng dẫn chuyển status liên tục trên Discord
Hướng dẫn lấy token của người dùng
Đây là bước đầu tiên cũng như là quan trọng nhất trong tất cả các công đoạn để triển khai hệ thống do token là thứ để truy cập vào tài khoản mà không thông qua tên tài khoản, mật khẩu và capcha nên có thể nói đây là thứ giúp các bạn truy cập hợp pháp mà không thông qua mật khẩu. Nên mình khuyến khích các bạn đừng tiết lộ token cho người khác nhé!
Bước 1:Truy cập vào Discord và đăng nhập ở trên trình duyệt web
Lưu ý: Bước này cần thực hiện trên trình duyệt web của PC còn với ứng dụng và trên điện thoại android là điều không thể nhé!

Bước 2: Tiến hành mở công cụ Inspect trên trình duyệt bằng tổ hợp phím Ctrl + Shift + I
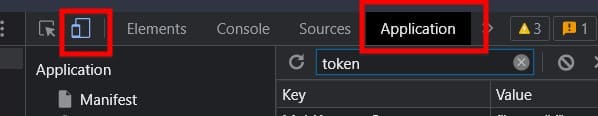
Bước 3: Các bạn vào mục Application ở thanh trên đầu và bật Toggle device toolbar
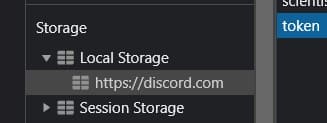
 Bước 4: Các bạn vào thư mục Local Storage -> https://discord.com
Bước 4: Các bạn vào thư mục Local Storage -> https://discord.com

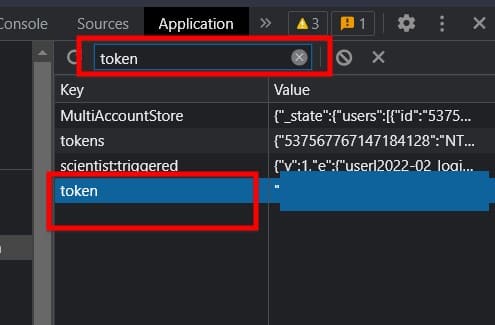
Bước 5: Trên mục filter, tìm kiếm token và dòng token (không phải Tokens) chính là token của bạn. Các bạn lưu lại ở đâu đó nhé!
Lưu ý: Sau 1 thời gian, token của discord sẽ thay đổi nên các bạn chỉ cần lặp lại các bước trên là được nhé!

Hướng dẫn sửa đổi chữ và thêm token vào script
Bước 1: Các bạn tiến hành tải script discord status tại đây (dự phòng). Sau khi tải xong thì giải nén ra.
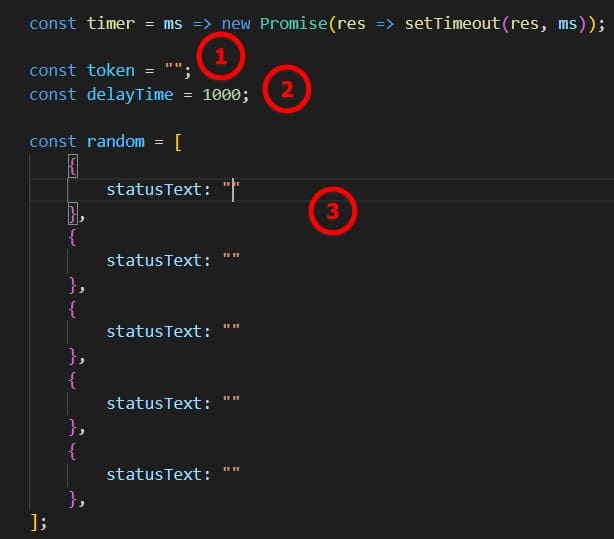
Bước 2: Các bạn vào thư mục Index.js và sửa đổi nó:
Lưu ý: Tất cả các thông tin sẽ được để trong dấu ""
- Phần token (1): Các bạn nhập token discord của bạn đã copy ở trên vào
- Phần delaytime (2): Các bạn nhập thời gian delay cho mỗi lần chuyển chữ. Thời gian được quy ước 1000 = 1 giây
- Phần statustext (3): Các bạn nhập dòng status các bạn muốn nó hiển thị. Tại đây thì status có thể được biểu thị tại 3 dạng: Chữ, số và kí tự đặc biệt (không bao gồm các emoji)

Hướng dẫn sử dụng nodejs để chạy chương trình
Tải nodeJs và chạy chương trình
Lưu ý: mình sẽ thực hiện nó trên linux. Các bạn có thể thực hiện tương tự trên hệ điều hành khác nhé!
Bước 1: Các bạn tải nodejs và npm bằng câu lệnh sau:
sudo apt install nodejs -y
sudo apt install npm -y
Bước 2: Các bạn truy cập vào thư mục có file index bằng lệnh cd. Đối với những bạn sử dụng Server để chạy thì các bạn cần tải file lên
Bước 3: Các bạn chạy file thay đổi discord status bằng câu lệnh
node [tên file]
Với ví dụ này thì câu lệnh sẽ là
node index.js
Hướng dẫn duy trì chạy file index.js
Nếu như các bạn chạy trên 1 thời gian ngắn thì các bạn có thể sử dụng máy của các bạn cũng được nhưng nếu các bạn muốn chạy nó liên tục và không muốn dừng nó thì việc sử dụng server hoặc treo máy sẽ là lựa chọn của bạn. Nhưng để khai thác tối đa server thì thường họ sẽ chạy trên 1 phần riêng biệt sử dụng screen hoặc chạy file dưới dạng service bằng cách sử dụng PM2. Vậy thì mình sẽ hướng dẫn cả 2 cách để có thể tối ưu hóa server nhé!

Sử dụng Screen để duy trì
Screen là một terminal multiplexer, cho phép người dùng truy cập và sử dụng nhiều chương trình đang chạy trên 1 terminal duy nhất hoặc sử dụng terminal từ xa. Đối với việc sử dụng SSH sẽ giúp bạn vẫn có thể duy trì chương trình đang chạy hoặc chạy nhiều chương trình cùng 1 lúc kể cả sau khi bạn ngắt kết SSH tới server của bạn.
Bước 1: Các bạn tiến hành tải screen về bằng lệnh
sudo apt-get install screen
Bước 2: Các bạn tạo 1 session mới bằng câu lệnh
screen -S [tên screen bạn muốn]
Bước 3: Các bạn chạy các câu lệnh để chạy file index.js như trên. Nếu các bạn muốn thoát thì các bạn chỉ cần tắt ssh và vào lại. Còn nếu các bạn muốn vào lại thì các bạn có thể ghi câu lệnh sau: screen -r [tên screen của bạn]
Hướng dẫn sử dụng pm2 để duy trì
PM2 là một daemon process manager, nó giúp bạn quản lý các tiến trình trong ứng dụng của bạn, giúp cho application của bạn luôn chạy. Có thể nói PM2 chạy các file dưới dạng 1 service nên khác với cách trên, đây là 1 giải pháp khá tốt dành cho các bạn tiết kiệm ram hơn.
Bước 1: Các bạn tải PM2 về bằng câu lệnh sau đây
npm install pm2 -g
Hoặc đối với các bạn đang sử dụng ubuntu hoặc các hệ điều hành debian khác, các bạn có thể sử dụng câu lệnh sau đây
apt update && apt install sudo curl && curl -sL https://raw.githubusercontent.com/Unitech/pm2/master/packager/setup.deb.sh | sudo -E bash -
Bước 2: Các bạn khởi động file bằng câu lệnh sau
pm2 start [tên file]
Và nếu các bạn có muốn lưu lại để nếu server có phải reboot còn lưu thì sử dụng câu lệnh sau
pm2 save
Nếu các bạn muốn dừng để file không chạy nữa
pm2 stop [id của file]
Như vậy là bạn có thể thay đổi Status trên Discord liên tục theo ý muốn của mình.






