Tin Xu Hướng

Hướng dẫn tạo GIF bằng bàn phím Gboard trên iPhone
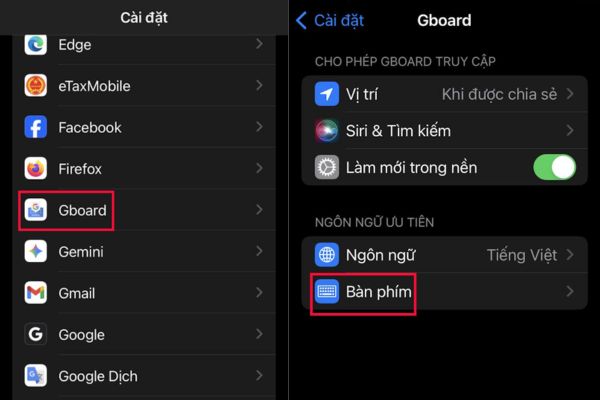
Việc tạo GIF bằng bàn phím Gboard hiện đang là một thủ thuật được nhiều người dùng iPhone yêu thích để biến những dòng tin nhắn khô khan trở nên sinh động hơn. Thay vì chỉ gõ chữ thông thường, việc gửi kèm những hình ảnh động hài hước sẽ giúp cuộc trò chuyện thêm phần thú vị và giàu cảm xúc. Hãy cùng khám phá quy trình thực hiện đơn giản ngay sau đây để nâng cấp trải nghiệm nhắn tin của bạn. Cách thiết lập và cấp quyền cho ứng dụng Bước đầu tiên để có thể sử dụng kho ảnh động phong phú là ...
Đọc thêm
Nhận ngay 90 ngày UltraPic Pro: Xóa phông, làm nét ảnh bằng AI
UltraPic Pro giúp biến những bức ảnh bình thường trở nên sắc nét và chuyên nghiệp hơn nhờ sức mạnh của AI. Thay vì phải trả phí hàng tháng, bạn hoàn toàn có thể sử dụng công cụ này miễn phí trong 90 ngày tới. Bài viết sau AnonyViet sẽ hướng dẫn chi tiết từng bước để bạn nhận được ưu đãi hấp dẫn này. Tại sao nên sử dụng UltraPic Pro? Trong thời đại công nghệ số, việc sở hữu một công cụ xử lý hình ảnh nhanh gọn và thông minh là điều vô cùng cần thiết. UltraPic Pro nổi lên như một giải pháp t...
Đọc thêm
Hướng dẫn cách đăng ký tên lên Mặt Trăng cùng NASA miễn phí
Cách đăng ký tên lên Mặt Trăng thực ra đơn giản hơn bạn nghĩ rất nhiều và hoàn toàn không mất phí. Thay vì chỉ đứng nhìn bầu trời đêm, giờ đây thông tin của bạn có thể du hành cùng các phi hành gia trên tàu Orion. Hãy cùng khám phá các bước để sở hữu tấm vé thông hành đặc biệt này ngay sau đây. Sứ mệnh Artemis II và chuyến bay lịch sử Cơ quan Hàng không và Vũ trụ Hoa Kỳ (NASA) đang thu hút sự chú ý của toàn thế giới với sứ mệnh Artemis II. Đây là chuyến bay có người lái đầu tiên quay trở l...
Đọc thêm
Hướng dẫn cách tạo ảnh Tết tông hồng pastel cho bé gái đẹp mê ly
Cách tạo ảnh Tết tông hồng pastel đang là xu hướng được nhiều mẹ bỉm sữa săn đón năm nay. Thay vì chen chúc ở các vườn đào đông đúc, công nghệ AI giúp bé có ngay bộ ảnh lung linh ngay tại nhà. Chỉ cần vài thao tác đơn giản với ảnh gốc rõ nét, một bộ ảnh “nàng thơ” đậm chất xuân sẽ hiện ra ngay trước mắt. Cùng tìm hiểu cách làm nhé! Sức hút của concept hoa đào và tông hồng pastel Mùa xuân luôn gắn liền với sắc hồng của hoa đào, biểu tượng của sự may mắn và tươi mới. Khi kết hợp với tông màu...
Đọc thêm
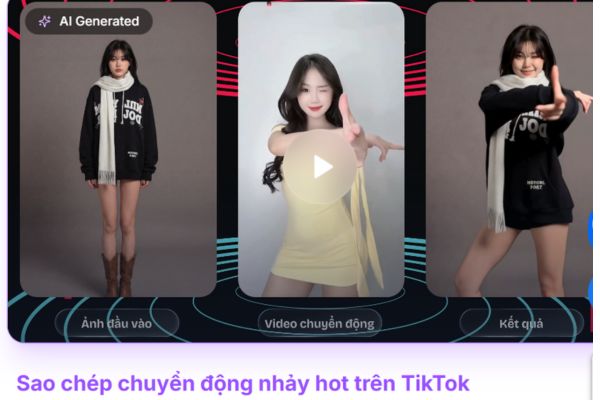
Cách tạo video AI nhảy TikTok triệu view miễn phí
Cách tạo video AI nhảy TikTok là giải pháp cứu cánh cho những ai muốn đu trend nhảy nhót nhưng lại ngại đứng trước ống kính. Bạn có thể sử dụng hình ảnh của chính mình hoặc bạn bè để tạo ra những video hài hước và ấn tượng. Dưới đây là hướng dẫn chi tiết nhất để bạn thực hiện thành công ngay lần đầu tiên. Cách tạo video AI nhảy TikTok chi tiết từng bước Để thực hiện được những thước phim chuyển động mượt mà từ ảnh tĩnh, quy trình dưới đây sẽ giúp bạn làm chủ công nghệ này một cách dễ dàng ...
Đọc thêm
AMIS OneAI: Kết nối mọi siêu AI, trải nghiệm ChatGPT – 5.2 mới nhất!
AMIS OneAI đang trở thành tâm điểm chú ý khi mang đến một làn gió mới cho thị trường công nghệ với định vị là nền tảng AI hợp nhất tiên phong “Make in Vietnam”. Thay vì phải loay hoay với nhiều tài khoản rời rạc, người dùng giờ đây có thể tiếp cận sức mạnh của các mô hình ngôn ngữ lớn hàng đầu thế giới chỉ qua một cổng kết nối duy nhất. Nền tảng công nghệ tiên phong và hạ tầng mạnh mẽ Điểm khác biệt lớn nhất tạo nên sức hút của giải pháp này chính là khả năng “All-in-One” (Tất cả trong một...
Đọc thêm