Tin Xu Hướng

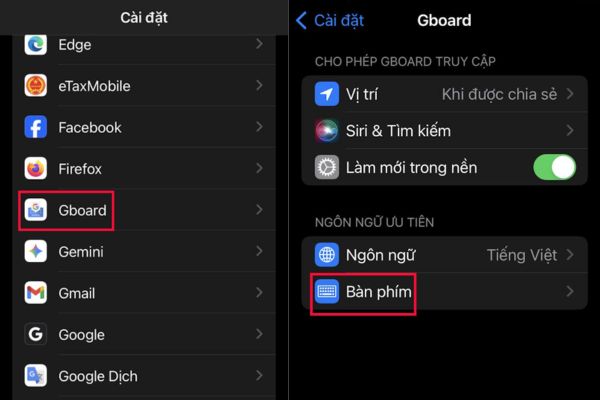
Hướng dẫn tạo GIF bằng bàn phím Gboard trên iPhone
Việc tạo GIF bằng bàn phím Gboard hiện đang là một thủ thuật được nhiều người dùng iPhone yêu thích để biến những dòng tin nhắn khô khan trở nên sinh động hơn. Thay vì chỉ gõ chữ thông thường, việc gửi kèm những hình ảnh động hài hước sẽ giúp cuộc trò chuyện thêm phần thú vị và giàu cảm xúc. Hãy cùng khám phá quy trình thực hiện đơn giản ngay sau đây để nâng cấp trải nghiệm nhắn tin của bạn. Cách thiết lập và cấp quyền cho ứng dụng Bước đầu tiên để có thể sử dụng kho ảnh động phong phú là ...
Đọc thêm
Hướng dẫn cách đăng ký tên lên Mặt Trăng cùng NASA miễn phí
Cách đăng ký tên lên Mặt Trăng thực ra đơn giản hơn bạn nghĩ rất nhiều và hoàn toàn không mất phí. Thay vì chỉ đứng nhìn bầu trời đêm, giờ đây thông tin của bạn có thể du hành cùng các phi hành gia trên tàu Orion. Hãy cùng khám phá các bước để sở hữu tấm vé thông hành đặc biệt này ngay sau đây. Sứ mệnh Artemis II và chuyến bay lịch sử Cơ quan Hàng không và Vũ trụ Hoa Kỳ (NASA) đang thu hút sự chú ý của toàn thế giới với sứ mệnh Artemis II. Đây là chuyến bay có người lái đầu tiên quay trở l...
Đọc thêm
Hướng dẫn cách tạo ảnh Tết tông hồng pastel cho bé gái đẹp mê ly
Cách tạo ảnh Tết tông hồng pastel đang là xu hướng được nhiều mẹ bỉm sữa săn đón năm nay. Thay vì chen chúc ở các vườn đào đông đúc, công nghệ AI giúp bé có ngay bộ ảnh lung linh ngay tại nhà. Chỉ cần vài thao tác đơn giản với ảnh gốc rõ nét, một bộ ảnh “nàng thơ” đậm chất xuân sẽ hiện ra ngay trước mắt. Cùng tìm hiểu cách làm nhé! Sức hút của concept hoa đào và tông hồng pastel Mùa xuân luôn gắn liền với sắc hồng của hoa đào, biểu tượng của sự may mắn và tươi mới. Khi kết hợp với tông màu...
Đọc thêm
Cách kiểm tra nhà đất có bị thế chấp online cực đơn giản
Cách kiểm tra nhà đất có bị thế chấp là kỹ năng sống còn đối với bất kỳ ai đang có ý định đầu tư bất động sản vào năm 2026. Với những thay đổi về Luật Đất đai, việc chỉ nhìn vào sổ đỏ bản giấy đã không còn đủ an toàn. Người mua cần chủ động tra cứu thông tin trên hệ thống dữ liệu điện tử để tránh các rủi ro pháp lý không đáng có. Quy định mới về việc ghi thông tin thế chấp từ năm 2026 Theo Luật Đất đai 2024 và Nghị quyết 254 được Quốc hội thông qua, từ ngày 1/1/2026, một thay đổi mang tính...
Đọc thêm
AMIS OneAI: Kết nối mọi siêu AI, trải nghiệm ChatGPT – 5.2 mới nhất!
AMIS OneAI đang trở thành tâm điểm chú ý khi mang đến một làn gió mới cho thị trường công nghệ với định vị là nền tảng AI hợp nhất tiên phong “Make in Vietnam”. Thay vì phải loay hoay với nhiều tài khoản rời rạc, người dùng giờ đây có thể tiếp cận sức mạnh của các mô hình ngôn ngữ lớn hàng đầu thế giới chỉ qua một cổng kết nối duy nhất. Nền tảng công nghệ tiên phong và hạ tầng mạnh mẽ Điểm khác biệt lớn nhất tạo nên sức hút của giải pháp này chính là khả năng “All-in-One” (Tất cả trong một...
Đọc thêm
Bí quyết tắt tính năng vuốt sang trái mở camera trên iPhone
Tắt tính năng vuốt sang trái mở camera sẽ giúp màn hình khóa của bạn trở nên gọn gàng và ít gặp lỗi thao tác hơn. Rất nhiều người cảm thấy phiền toái khi chỉ cần chạm nhẹ hoặc trượt tay là camera đã bật lên ngoài ý muốn. Hãy cùng AnonyViet tìm hiểu các bước vô hiệu hóa tính năng này ngay sau đây. Hướng dẫn tắt tính năng vuốt sang trái mở camera Việc Apple tích hợp lối tắt mở nhanh máy ảnh ngay trên màn hình khóa mang lại sự tiện lợi lớn khi cần bắt trọn khoảnh khắc. Tuy nhiên, sự nhạy bén ...
Đọc thêm