[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển

Ở trong phần này thì là phần rẽ nhánh tức là nó sẽ không liên quan lắm tới phần làm game chính nhưng mình nghĩ sẽ vẫn có những bạn cần tới nó.
Thì trong phần này mình sẽ chỉ bạn thêm các nút di chuyển vào cho bạn nào định xuất game ra mobile.
Art
Đâu tiên sẽ là phần art, bạn tải về cho mình ở link sau nha: Onscreen controls (8 styles)
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 23 [Tạo 2D Platformer Game với Godot] Phần rẽ nhánh 1: Thêm nút di chuyển](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-19-56.png)
Bạn tạo thêm cho mình 1 folder mới tên GUI trong thư mục Assets.
![]()
Trong thư mục GUI tạo thêm 1 thư mục Buttons ( đây là nơi chứa các nút ).
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 25 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 21](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-24-24.png)
Sau đó mở file zip vừa tải vô Sprites.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 26 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 22](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-24-35.png)
Vô ShadedDark.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 27 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 23](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-25-22.png)
Copy cho mình ảnh 24,25,26 và cho và cho vào thư mục Buttons.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 28 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 24](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-25-44.png)
Như trên là được nha.
Nút
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 29 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 25](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-29-09.png)
Tiếp theo đó, bạn qua scene của Player và thêm cho mình 1 node mới đó là TouchScreenButton ( đây là nút chạm màn hình chuyên dùng cho các game mobile).
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 30 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 26](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-30-31.png)
Sau đó mình tạo thêm 3 node TouchScreenButton và rename nó lần lượt là Quatrai, Quaphai và Nhay. Mỗi cái tên đều mang nghĩa của nó.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 31 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 27](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-33-01.png)
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 32 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 28](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-33-45.png)
Ở đây mình chọn nút qua trái sau đó mình kéo hình ảnh vào Normal để nó hiện ra nút. Ở cái Normal là hình ảnh khi đang bình thường, còn cái Pressed là hình ảnh khi bạn nhấn vào.
Bạn có thể làm cho nó chi tiết hơn bằng cách khi nhấn vào nút thì cái ảnh sẽ tối hoặc sáng hơn để cho người dùng biết họ đã nhấn vào.
Còn Action chính là hành động giống như trên code là Input.is_action_pressed(“ui_left”) hay gì đó vậy nhưng ở đây bạn chỉ cần điền vào rồi bấm là nó tự động. Và nếu như trên code bạn có sử dụng những action trên thì khi nhấn vào nó sẽ chạy action đó trên code.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 33 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 29](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-37-55.png)
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 34 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 30](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-37-02.png)
Mình chỉnh cho 2 cái còn lại.
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 35 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 31](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-39-11.png)
À các bạn thêm cho mình 1 node mới là CanvasLayer
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 36 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 32](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-39-45.png)
Sau đó mình sẽ rename là GUI và bỏ 3 node kia ở trong.
Lý do mình làm vậy là vì khi bạn bỏ 3 node kia ở ngoài thì nó giống như các node khác sẽ di chuyển như bình thường còn nếu bở trong CanvasLayer thì nó sẽ chỉ hiện thị trong phần giao diện người dùng.
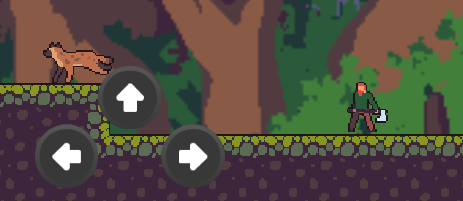
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 37 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 33](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-41-17.png)
Của mình nó đã hiện, nhưng bạn chắc chắn khi bấm vào nó sẽ không hoạt động trừ khi chạy test game trên mobile
![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 38 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 34](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-42-08.png)
Do đó, bạn vào Project -> Project Settings -> Tìm Pointing.![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 39 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 35](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-42-17.png)
Rồi tick vào cái trên ảnh để có thể nhấn được.![[Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 40 [Tạo 2D Platformer Game với Godot] Phần 8.1: Thêm nút di chuyển 36](https://rathuuich.com/wp-content/uploads/2024/03/12-11-2021-10-43-51.png)
Sau đó chạy game và tận hưởng.
Bạn cũng nên chỉnh lại nút di chuyển sao cho nó vừa mắt nhé.
Tổng Kết
Vậy trong phần này mình đã chỉ bạn cách thêm nút di chuyển vào trong Game.






