Code tạo Page tự động trên Facebook

Code tạo Page tự động trên Facebook giúp bạn tạo nhanh hàng loạt Fanpage mà không cần phải tao thác từng click chuột. Chỉ cần dán đoạn Code dưới đây và thay vào bằng nội dung tên Fanpage, Code sẽ tự động ra Page Facebook cho bạn một cách đơn giản.
Code tạo Page tự động trên Facebook
Bước 1: Đăng nhập vào Facebook cá nhân của bạn trên máy tính.
Bước 2: Nhấn nút F12 để hiển thị Developer Tool.
Bước 3: Chuyển qua Tab Console.
Bước 4: Nhấn vào biểu tượng hình tròn có dấu chéo.
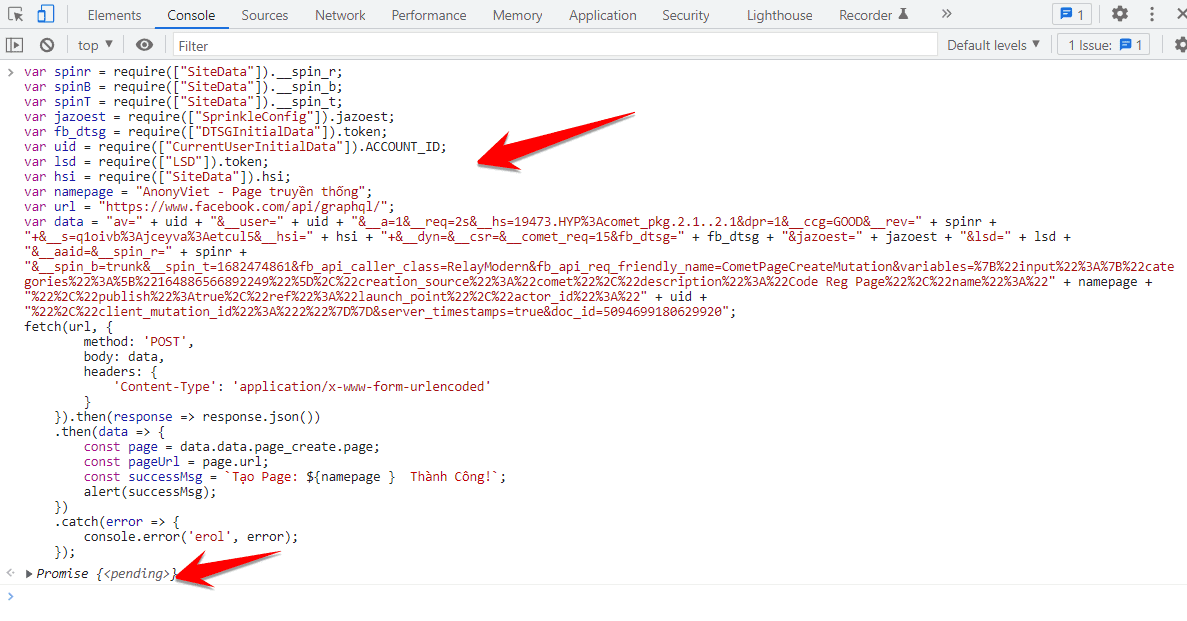
Tại ô trống bên dưới Console, nhập đoạn code dưới đây vào:
Bạn thay chỗ var namepage = "Tên Fanpage sẽ được tạo ra"
var spinr = require(["SiteData"]).__spin_r; var spinB = require(["SiteData"]).__spin_b; var spinT = require(["SiteData"]).__spin_t; var jazoest = require(["SprinkleConfig"]).jazoest; var fb_dtsg = require(["DTSGInitialData"]).token; var uid = require(["CurrentUserInitialData"]).ACCOUNT_ID; var lsd = require(["LSD"]).token; var hsi = require(["SiteData"]).hsi; var namepage = "Rathuuich - Page truyền thống"; var url = "https://www.facebook.com/api/graphql/"; var data = "av=" + uid + "&__user=" + uid + "&__a=1&__req=2s&__hs=19473.HYP%3Acomet_pkg.2.1..2.1&dpr=1&__ccg=GOOD&__rev=" + spinr + "+&__s=q1oivb%3Ajceyva%3Aetcul5&__hsi=" + hsi + "+&__dyn=&__csr=&__comet_req=15&fb_dtsg=" + fb_dtsg + "&jazoest=" + jazoest + "&lsd=" + lsd + "&__aaid=&__spin_r=" + spinr + "&__spin_b=trunk&__spin_t=1682474861&fb_api_caller_class=RelayModern&fb_api_req_friendly_name=CometPageCreateMutation&variables=%7B%22input%22%3A%7B%22categories%22%3A%5B%22164886566892249%22%5D%2C%22creation_source%22%3A%22comet%22%2C%22description%22%3A%22Code Reg Page%22%2C%22name%22%3A%22" + namepage + "%22%2C%22publish%22%3Atrue%2C%22ref%22%3A%22launch_point%22%2C%22actor_id%22%3A%22" + uid + "%22%2C%22client_mutation_id%22%3A%222%22%7D%7D&server_timestamps=true&doc_id=5094699180629920"; fetch(url, { method: 'POST', body: data, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(response => response.json()) .then(data => { const page = data.data.page_create.page; const pageUrl = page.url; const successMsg = `Tạo Page: ${namepage } Thành Công!`; alert(successMsg); }) .catch(error => { console.error('erol', error); });

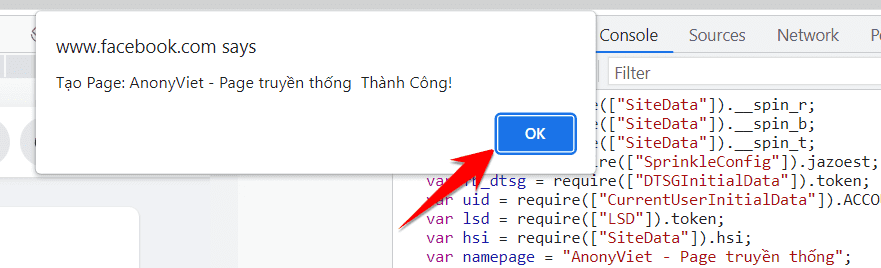
Nếu xuất hiện chữ Promise {<pending>} thì bạn gần như thành công, chờ 1 xíu sẽ thấy thông báo như hình bên dưới

Trường hợp nếu bị báo lỗi màu đỏ VM…. ở dưới thì bạn thực hiện lại như sau:
Nhấn lại phím F12 để tắt Developer Tool đi
Nhấn vào biểu tượng Facebook ở góc trái để tải lại trang Facebook của bạn
Nhấn lại phím F12 để mở Developer Tool
Vào lại Tab Console, nhấn vào nút hình tròn có dấu gạch chéo
Khoan…
Bây giờ bạn sẽ thấy trên thanh địa chỉ là m.facebook.com hãy xóa chữ m. đi để quay lại là trang facebook.com
Lại nhấn F12 để tắt Developer Tool đi.
Tiếp tục tắt luôn Tab Facebook đang mở trên trình duyệt (Nhấn Ctrl + W)
Bây giờ bạn vào lại trang https://www.facebook.com/
Nhấn lại phím F12 để mở Developer Tool
Bây giờ lại tiếp tục nhấn vào nút hình tròn gạch chéo chỗ Console và dán Code tạo Page tự động trên Facebook vào ô bên dưới Console. Chờ một xíu nếu hiện thông báo là thành công.
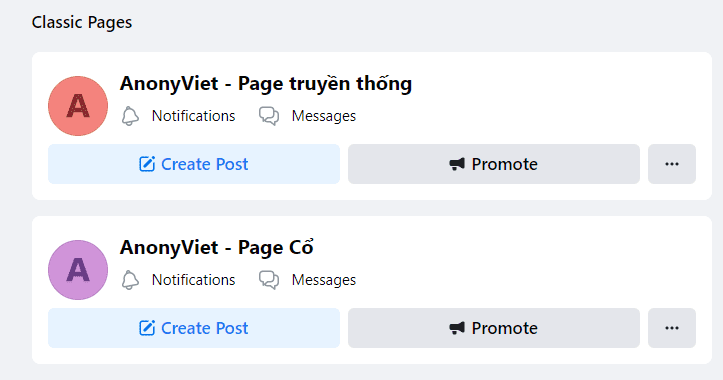
Để kiểm tra Page vừa tạo bằng Code, bạn vào trang quản lý Page. Kéo xuống dưới cuối sẽ thấy Page được được tạo tự động từ Code.

Như vậy với code tạo fanpage hàng loạt bạn sẽ rất tiết kiệm thời gian khi có nhu cầu tạo nhiều Fanpage Facebook mà không cần click chuột. Code tạo Page Facebook tự động này hoàn toàn an toàn vì không gửi dữ liệu ra bên ngoài. Bạn có thể yên tâm sử dụng.






