Tin Xu Hướng

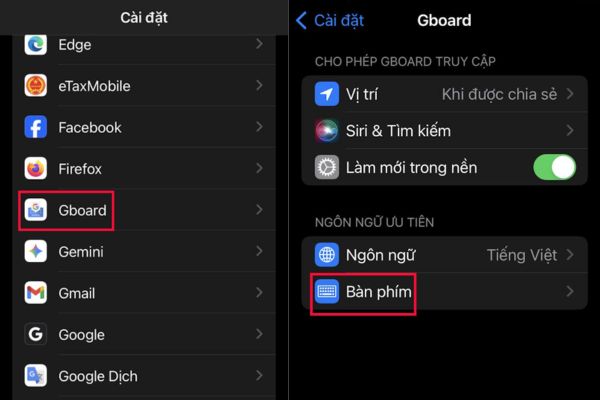
Hướng dẫn tạo GIF bằng bàn phím Gboard trên iPhone
Việc tạo GIF bằng bàn phím Gboard hiện đang là một thủ thuật được nhiều người dùng iPhone yêu thích để biến những dòng tin nhắn khô khan trở nên sinh động hơn. Thay vì chỉ gõ chữ thông thường, việc gửi kèm những hình ảnh động hài hước sẽ giúp cuộc trò chuyện thêm phần thú vị và giàu cảm xúc. Hãy cùng khám phá quy trình thực hiện đơn giản ngay sau đây để nâng cấp trải nghiệm nhắn tin của bạn. Cách thiết lập và cấp quyền cho ứng dụng Bước đầu tiên để có thể sử dụng kho ảnh động phong phú là ...
Đọc thêm
AMIS OneAI: Kết nối mọi siêu AI, trải nghiệm ChatGPT – 5.2 mới nhất!
AMIS OneAI đang trở thành tâm điểm chú ý khi mang đến một làn gió mới cho thị trường công nghệ với định vị là nền tảng AI hợp nhất tiên phong “Make in Vietnam”. Thay vì phải loay hoay với nhiều tài khoản rời rạc, người dùng giờ đây có thể tiếp cận sức mạnh của các mô hình ngôn ngữ lớn hàng đầu thế giới chỉ qua một cổng kết nối duy nhất. Nền tảng công nghệ tiên phong và hạ tầng mạnh mẽ Điểm khác biệt lớn nhất tạo nên sức hút của giải pháp này chính là khả năng “All-in-One” (Tất cả trong một...
Đọc thêm
Cách làm mờ tin nhắn trên Zalo web chống nhìn trộm hiệu quả
Cách làm mờ tin nhắn trên Zalo web sẽ giúp bạn giải quyết nỗi lo bị đồng nghiệp “soi” màn hình. Thay vì phải tắt tab vội vã, giờ đây nội dung chat sẽ tự ẩn đi và chỉ hiện khi bạn muốn. Đây là thủ thuật nhỏ nhưng mang lại sự thoải mái lớn mà ai cũng nên biết. Hướng dẫn cách làm mờ tin nhắn trên Zalo web Cơ chế của script này rất đơn giản nhưng cực kỳ hiệu quả. Toàn bộ nội dung văn bản sẽ bị làm mờ đi, khiến người ngoài không thể đọc được. Tuy nhiên, bạn vẫn có thể xem nội dung dễ dàng bằng ...
Đọc thêm
Bí quyết tắt tính năng vuốt sang trái mở camera trên iPhone
Tắt tính năng vuốt sang trái mở camera sẽ giúp màn hình khóa của bạn trở nên gọn gàng và ít gặp lỗi thao tác hơn. Rất nhiều người cảm thấy phiền toái khi chỉ cần chạm nhẹ hoặc trượt tay là camera đã bật lên ngoài ý muốn. Hãy cùng AnonyViet tìm hiểu các bước vô hiệu hóa tính năng này ngay sau đây. Hướng dẫn tắt tính năng vuốt sang trái mở camera Việc Apple tích hợp lối tắt mở nhanh máy ảnh ngay trên màn hình khóa mang lại sự tiện lợi lớn khi cần bắt trọn khoảnh khắc. Tuy nhiên, sự nhạy bén ...
Đọc thêm
Cách làm lịch Tết bằng ảnh chính mình: Độc, lạ và hoàn toàn miễn phí
Cách làm lịch Tết bằng ảnh chính mình giúp bạn tiết kiệm chi phí mua sắm mà vẫn có vật phẩm trang trí nhà cửa ưng ý. Một tấm lịch in hình “chính chủ” không chỉ để xem ngày tháng mà còn tạo nên tiếng cười vui vẻ cho khách đến chơi nhà. Bài viết này sẽ hướng dẫn bạn từng bước thực hiện điều đó. Tự tay thiết kế lịch Tết 2026 độc lạ với AI Mỗi dịp Tết đến xuân về, nhu cầu trang trí nhà cửa và bàn làm việc lại tăng cao. Thay vì sử dụng những mẫu lịch in sẵn nhàm chán, xu hướng hiện nay là cá nh...
Đọc thêm
5 công cụ AI làm video người mẫu AI – Tạo nhân vật nữ đẹp AI Tiktok
Công cụ AI làm video ngắn không chỉ giúp tiết kiệm thời gian mà còn mở ra vô vàn ý tưởng độc đáo. Từ việc tạo chuyển động nhảy đến thay đổi khuôn mặt, mọi thứ đều trở nên dễ dàng hơn bao giờ hết. Dưới đây là danh sách các ứng dụng bạn cần biết để dẫn đầu xu hướng. Top 5 công cụ AI làm video ngắn bạn cần biết Việc sản xuất nội dung video hiện nay đòi hỏi tốc độ và sự mới lạ liên tục. Sự xuất hiện của trí tuệ nhân tạo đã giải quyết bài toán khó này cho các nhà sáng tạo. Sử dụng đúng công cụ ...
Đọc thêm